Что такое прототип?
Мы часто говорим о том, как обойти грабли, подстелить соломки в потенциально опасных местах, как заранее предвидеть возможные ошибки. Прототип позволяет сделать это при работе над вашим сайтом или его разделами.
Прототип – это схематическое изображение страниц будущего сайта со всеми его элементами: меню, кнопками, баннерами, формами для ввода данных и так далее. То есть это картинка, на которой видно, где что на вашем сайте будет расположено, и как это всё будет работать.
Зачем нужен прототип?
Одно дело – описать будущий сайт на словах. Совсем другое – увидеть его. А чтобы увидеть, надо нарисовать, то есть разработать прототип.
Прототип позволяет продумать размещение на сайте основных блоков, систему навигации, взаимодействие людей с вашим будущим сайтом.
Может быть, вам кажется, что вот эти два баннера будут отлично смотреться рядом. Но на картинке вы сразу увидите, что они мешают друг другу и загромождают пространство. Или вы думаете, что меню нужно поместить справа. А после создания прототипа сайта станет ясно, что ему самое место слева.
Если не нарисовать прототип, то неполадки будут заметны уже на готовом ресурсе. Переделывать будет долго и дорого. А на прототипах можно сразу увидеть, как и что выглядит и работает, легко поменять местами элементы, что-нибудь уменьшить или увеличить, что-нибудь перекрасить – пока, наконец, вы не останетесь полностью довольны внешним видом и функционалом будущего сайта.
Так прототипы позволят вам сократить сроки работ по сайту и обезопасить себя от лишних переделок.
Какие бывают прототипы?
Различают прототипы статические и динамические.
Статический прототип – это просто картинка, на которой видно, где и что на странице будущего сайта расположено. Могут быть пояснения: как работает такая-то кнопка, что будет после нажатия на такую-то ссылку и так далее.
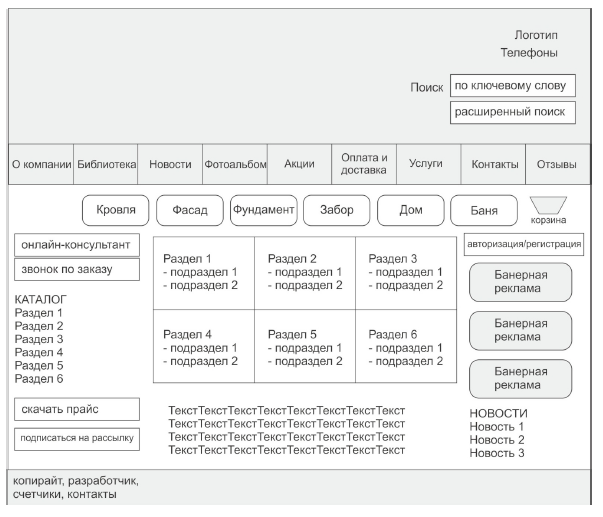
Например, так может выглядеть очень простой статический прототип главной страницы интернет-магазина строительных материалов:

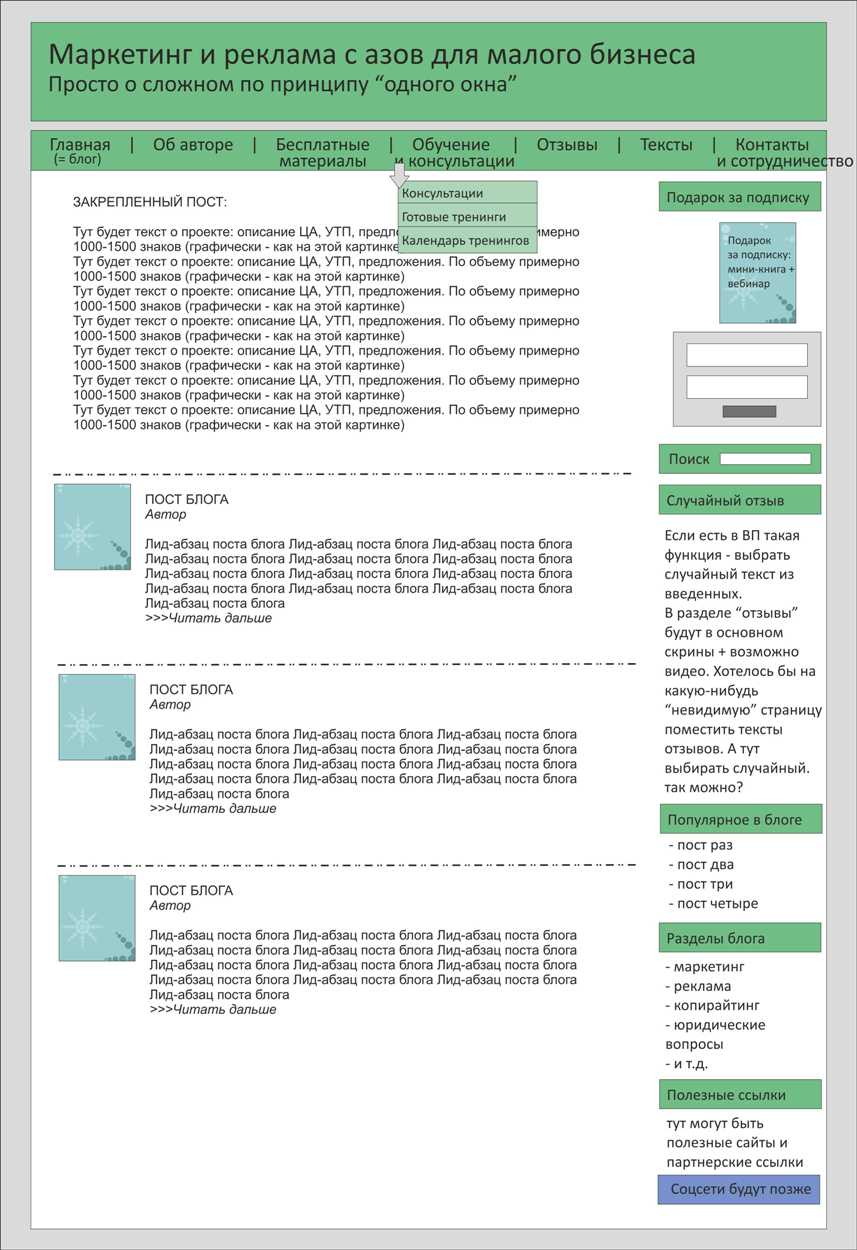
А такую картинку мы рисовали перед тем, как начать разрабатывать сайт azconsult.ru. Правда, потом выбрали другой шаблон, поэтому кое-какой функционал поменялся:)

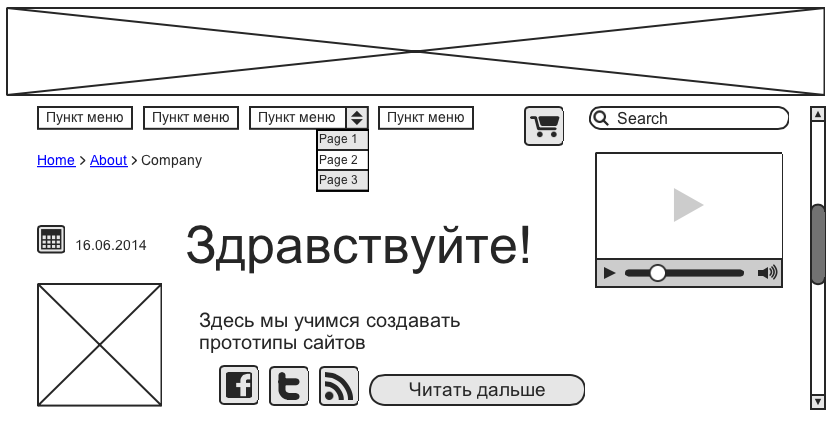
Динамический прототип позволяет понять, как будет работать сайт. Здесь можно нажимать на кнопки, переходить по ссылкам и таким образом оценивать взаимодействие пользователя с сайтом.

Как сделать прототип?
Статические прототипы можно нарисовать в любой графической программе (Illustrator, Corel Drow, или даже в обычном Paint). Некоторые рисуют в Word или Excel, хотя эти программы дают меньше возможностей для детализации.
Динамические прототипы иногда делают в html. Я слышала, что ещё используют Power Point, но никогда не видела, как это выглядит.
И те и другие прототипы можно создавать и с помощью специальных онлайн-сервисов или программ, например: https://gomockingbird.com, http://www.protoshare.com, http://www.mockflow.com, http://creately.com. Чуть подробнее я рассказывала о них в статье о сервисах для работы с изображениями.
Наш пример
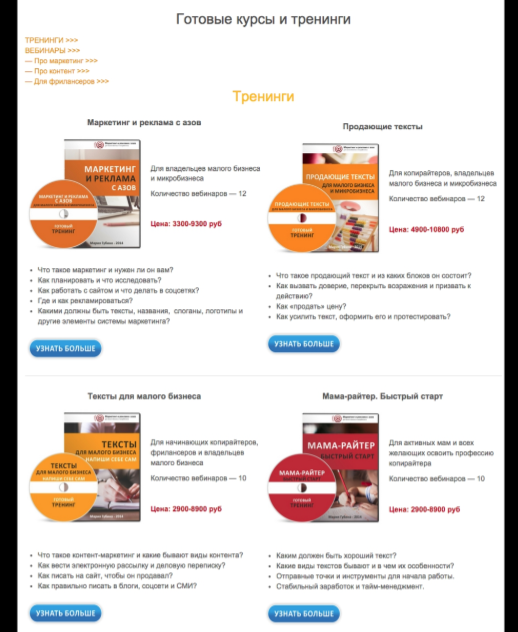
Как-то раз взялись мы переделывать каталог. В старой его версии тренинги располагались в две колонки с коротким описанием и ссылками на лендинги, а вебинары – в одну колонку и сразу с полной информацией. Вебинаров становилось всё больше, лента каталога становилась всё длиннее, листать её – всё неудобнее. Мы подумали, а нельзя ли сделать покомпактнее?
В старом варианте каталога часть с тренингами выглядела так:

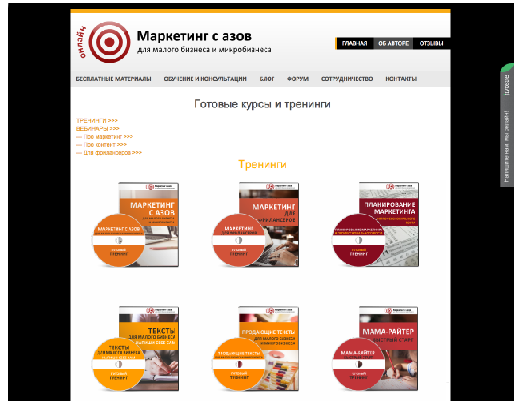
Мы попробовали расположить их плотнее:

Сразу стало понятно, что так расположить тренинги не получится – некуда поставить описания и кнопки. Если бы мы все эти изменения делали прямо на сайте, потратили бы гораздо больше времени. И ещё нам пришлось бы заплатить исполнителю за каждое “подвинь правее” и “а теперь левее”:).
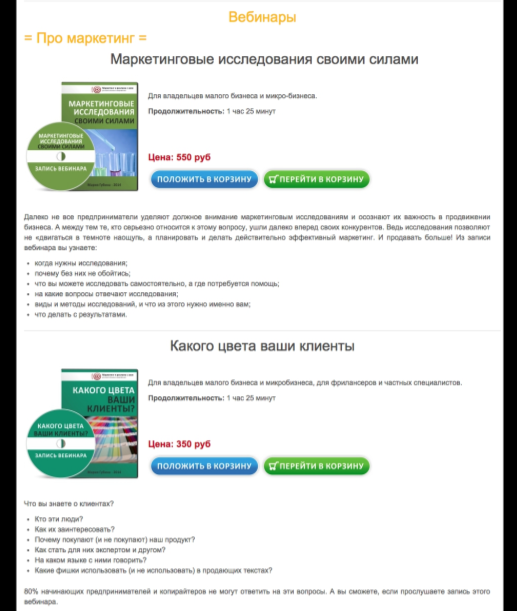
Вебинары располагались у нас в одну колонку:

Как видите, места они занимают много. Поскольку мы были ограничены во времени и технических средствах, глобально переделывать каталог не могли, правки нужны были простые и быстрые, “косметические”. Попробовали расположить вебинары в две колонки, а описание вынести на всплывающее окно.

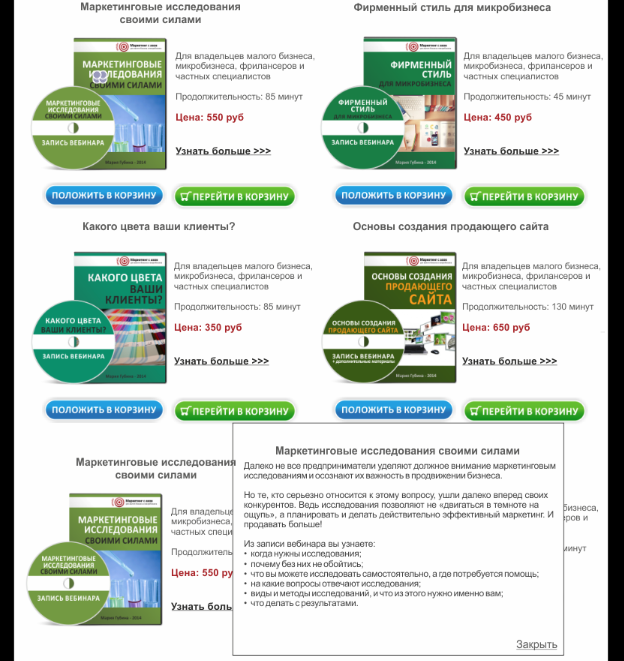
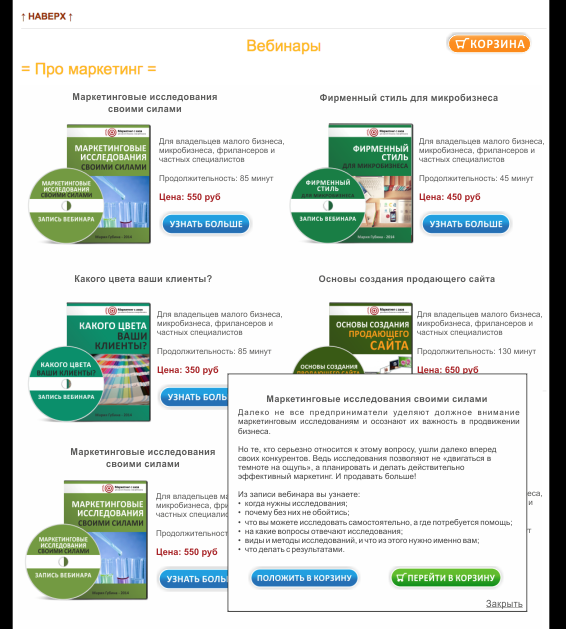
Сразу стало ясно, что страница становится пёстрой из-за кнопок и ссылок, для пользователя получается путаница. А ссылку “Узнать больше” могут вообще не заметить. При этом для покупки понадобится закрыть всплывающее окно, а потом уже нажать кнопку “купить”, и это тоже не очень-то удобно. Была и другая идея – “Узнать больше” превратить в кнопку, а прочие кнопки перенести на всплывающее окно.

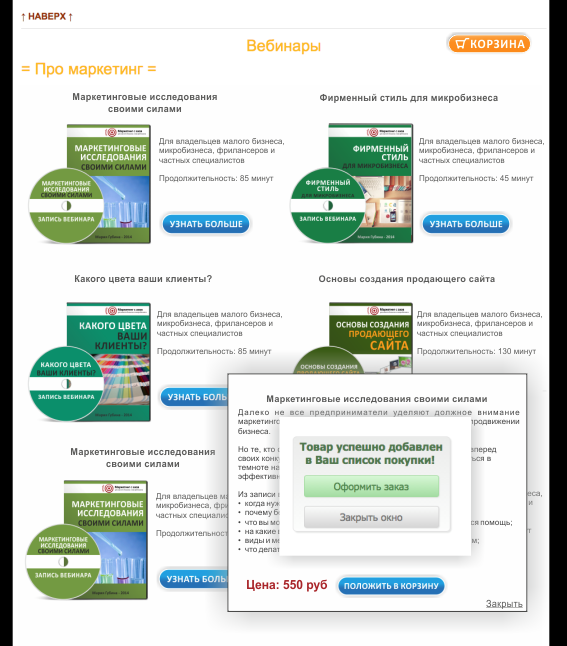
Попробовали этот вариант, попробовали другие, протестировали на аудитории и в итоге пришли вот к такому. На картинке видно, что происходит после нажатия на кнопку “Положить в корзину”.

Как это работает сейчас, можно посмотреть в нашем каталоге.
Я не полностью довольна каталогом, но пока этот формат себя оправдывает. А упростить и ускорить работу и сэкономить силы технического специалиста нам позволил прототип – все изменения мы вносили не на сайте, а просто на картинке. Так у нас была возможность рассмотреть разные варианты и выбрать оптимальный.
В заключение скажу, что крупные веб-студии часто предлагают разработку прототипа сайта как дополнительную услугу перед созданием самого интернет-проекта, иногда за деньги, иногда в общем пакете. Но фрилансеры и небольшие компании-разработчики это делают редко. Поэтому, если сейчас вы собираетесь заказать сайт или затеяли его капитальный ремонт, не поленитесь – нарисуйте прототип сами. Это точно вам по силам!
***

Мария Губина, автор проекта «Маркетинг с азов», тренер, бизнес-консультант
* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.