Интересные онлайн-сервисы. Часть 2. Работа с изображениями
Мы с вами уже говорили о том, где можно бесплатно и легально взять фотографию для вашего сайта или блога. Но для создания хорошего контента порой нужно не только сохранить картинку и вставить ее в свою статью, но и совершить с изображением танец с бубном какие-то дополнительные действия. Некоторые из нас умеют работать в дизайнерских программах, но что делать остальным? Я расскажу о полезных web-ресурсах, которые вам помогут.
И – готовьтесь – сегодня будет много картинок. Потому что я решила проиллюстрировать для вас возможности некоторых ресурсов, о которых рассказываю в статье. Ведь лучше один раз увидеть:)
Итак, 33 удобных ресурса для работы с картинками.
Для начала пара источников для исходников. Конечно, библиотек клипартов, фонов и иконок гораздо больше, но мне нравятся эти:
- http://lenagold.ru – очень много векторных клипартов и фонов. Сайту много лет и, как я понимаю, изначально он был просто личной коллекцией дизайнера. Сейчас периодически пополняется и обновляется. Удобный поиск по алфавитному и тематическому каталогу, фоны ищутся по цветам. Есть большая коллекция рамок, виньеток и недавно появились инструменты для photoshop. Всё бесплатно, этим особенно ценно.
- http://subtlepatterns.com – библиотека паттернов для бесшовных фонов. Их по ссылке довольно много, и их можно абсолютно легально забрать бесплатно.
- http://iconmonstr.com – хранилище иконок и пиктограмм, всего более 2000 штук. Сервис бесплатный, иконки доступны для скачивания в двух форматах и разных размерах, можно редактировать их онлайн. Есть функция поиска по ключевым словам, регистрация не нужна.
Похожие сервисы:
https://www.iconfinder.com — очень классный, иконок более 300 тысяч, большой функционал, но платный.
http://www.iconsweets2.com — иконки в стиле iOS7, платный, но образцы в psd можно скачать бесплатно.
http://thenounproject.com — платный, но есть очень лояльные тарифные планы, если вам нужно не очень много.
- http://www.colourlovers.com — цветовые палитры и паттерны с раскладкой по цветам. Всего их более миллиона. Можно искать идеи и вдохновение.
А дальше — самое интересное!
- https://www.canva.com — это онлайн-сервис, в котором вы можете рисовать картинки, баннеры, инфографику. Да, значительная часть красивой инфографики, которую вы встречаете в соцсетях, нарисована именно с помощью Canva. Просто попробуйте, вас будет не оторвать:) Можно регистрироваться, а можно войти через facebook. Можно загружать фотографии со своего компьютера или со своей страницы facebook, есть бесплатные элементы и платные. В принципе, бесплатных хватает за глаза.__
- http://www.fotokomok.ru/kollazh-onlajn-fotokollazh-iz-fotografij/ — онлайн-коллажи из фото и обработка фотографий. Регистрироваться не надо, просто загружаете картинки со своего компьютера или из Интернета и работаете. Довольно большой арсенал инструментов.
Можно просто обработать фото.
А можно составить коллаж.

Похожие сервисы: http://www.pizap.com/, http://ipiccy.com/
- http://pixlr.com/editor/ — сервис работает как обычный фотошоп, только онлайн. Обрабатывать фотографии в Pixlr можно бесплатно и без регистрации.
Похожие сервисы: http://flamingtext.com/imagebot/ — интерфейс отличается от классического фотошопа, а функционал похож. У сервиса меньше возможностей, но, тем не менее, это вполне достойная альтернатива.
https://clippingmagic.com/ — платный сервис для удаления фона и лишних деталей. Стоимость месяца пользования сервисом ниже, чем разовая оплата услуги дизайнера.__
http://watermark.algid.net/ru/index.php — сервис по добавлению водяного знака на изображения. Можно сделать сразу комплект фотографий с одинаковым водяным знаком. Также не уходя с сайта можно изменить размеры и пропорции изображения.
- http://www.watermarquee.com/, http://www.watermarktool.com/, http://www.picmarkr.com/ — англоязычные сервисы с более широким функционалом, но в них проще запутаться.
- http://www.jpegmini.com/ — сервис помогает уменьшить вес jpg‐фотографий без потери качества изображения. Удобно, если у вас есть «тяжелые» фотографии, но вы хотите, чтобы сайт грузился быстро.
- https://placeit.net — помещает ваши картинки в 3D‐среду (в основном, на разнообразные гаджеты, хотя в библиотеке есть еще книжки и билборды). Можно вставить картинку из интернета или с вашего жесткого диска. Бесплатно скачать получится маленькие форматы, за форматы побольше придется платить.
- http://www.spiderscribe.net — Бесплатный и простой сервис для рисования ментальных карт, к которым можно прикреплять календарь, картинки, карты или документы. Готовые карты сохраняются в форматах .jpg или .png. Для работы с сервисом нужна быстрая и простая регистрация. Если базового функционала недостаточно, есть платные пакеты.

- http://awesomescreenshot.com/ – это плагин для браузера Google Chrome – для других не знаю, подходит ли. Устанавливается моментально и позволяет делать удобные скриншоты с возможностью редактирования. Скриншот можно сохранить онлайн (на сутки) и переслать кому-то в виде ссылки, можно скачать к себе на компьютер.
Похожий сервис: http://clip2net.com/ru/
- https://evernote.com/products/skitch — еще одна удобная программа для скриншотов. Это именно программа, есть версии для Mac и для Windows. Позволяет легко делать скриншоты и оставлять на них заметки. В отличие от предыдущего сервиса, автоматически не генерирует онлайн-ссылки, зато картинки легко загружаются в evernote, если вы им пользуетесь (о самом evernote в следующий раз). Также позволяет сохранять файл в разных форматах.
- http://joxi.ru/ — сервис для создания скриншотов (снимков с экрана). Удобна тем, что скриншоты можно не только сохранять на компьютер, но и делиться по ссылке. Программа имеет простой и нужный набор инструментов — наложение текста, размытие областей, выделение (фигуры, стрелки, линии) и др.
- https://app.prntscr.com/ru/ — ещё одна простая и бесплатная программа для создания снимков с экрана. С помощью LightShot на скриншот можно добавить текст, выделить область, добавить стрелки или нарисовать произвольные фигуры.
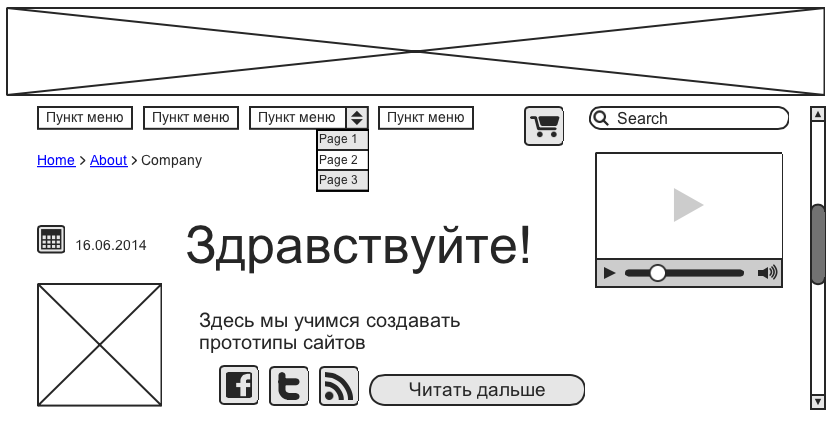
- https://gomockingbird.com — сервис для создания простых прототипов сайтов, проще говоря, их схематичных изображений. Если пишете техзадание на сайт, хорошо бы добавить и визуализацию – то есть схему, что где на какой странице у вас будет расположено. Для тех, кто не умеет работать в дизайнерских программах, это действительно проблема: некоторые пытаются сделать прототип в экселе, некоторые от руки, а дизайнеры стонут. Сервис позволяет быстро набросать схемы разных страниц сайта.

Похожие сервисы:
http://www.protoshare.com – функционал больше, но бесплатный только 30-дневный пробный период. Впрочем, для того, чтобы сделать прототип для одного вашего личного сайта, должно хватить:)
http://www.mockflow.com – можно использовать онлайн, можно скачивать программу, есть платная и бесплатная версии, функционал позволяет создавать прототипы не только сайтов, но и мобильных приложений, полиграфии и прочего.
http://creately.com – здесь можно рисовать не только прототипы, но и блок-схемы и диаграммы. Выбор элементов небольшой, особенно в бесплатной пробной версии, но интерфейс, пожалуй, самый простой.
- http://land-book.com — Галерея landing pages. Их собрано довольно много (около 250 штук), ссылка пригодится тем, кто ищет удачные решения для собственных лендингов. Для вдохновения.
- https://unsplash.com/ — сервис для подбора качественных фотографий. Есть классический поиск или поиск с помощью Коллекций. Сервис простой, удобный и бесплатный.
- https://www.freepik.com/ — бесплатный сервис для работы с фотографиями, векторными изображениями, иллюстрациями.
- https://www.flaticon.com — ресурс для поиска иконок. Многими из них можно пользоваться бесплатно, но со ссылкой на сам сервис или автора иконки.
- https://giphy.com — бесплатный Gif-редактор.
- https://emojipedia.org — словарь эмодзи, которые можно скачивать в хорошем качестве и добавлять на свои изображения.
- https://crello.com — инструмент для создания графики самых разных форматов. Содержит тысячи шаблонов, макетов и оформительских элементов, а также хороший набор кириллических шрифтов. Сервис бесплатный, но за некоторые макеты придется доплатить $0.99.
- https://getstencil.com — сервис с собственной библиотекой фотографий, иконок и шаблонов для соцсетей. В бесплатный тариф входит создание до 10 изображений в месяц, платная версия — до 50 изображений за $9 в месяц.
- https://piktochart.com — инструмент для создания инфографики. Бесплатная версия предлагает 10 шаблонов. Доступна большая коллекция фонов, изображений, иконок, графиков и оформительских элементов. Можно создать собственный проект в удобном редакторе. В платной версии доступно более 600 шаблонов за $15 в месяц.
- http://getcover.ru — сервис для добавления рамок от Apple-девайсов.
- https://desygner.com/ru/ — сервис аналогичный Canva, доступен на русском. Предлагает хороший выбор шаблонов и графики под разные цели — баннеры, коллажи, обложки, открытки, графика для соцсетей, блогов и т.д. Можно менять до неузнаваемости предложенные шаблоны или создавать свою графику, пользуясь встроенными инструментами — фонами, текстами, картинками, графическими элементами и т.д.
- https://mycollages.ru/ — онлайн-инструмент для создания коллажей. Большой выбор шаблонов под разное количество изображений, можно выбирать размеры коллажа или задавать свои, добавлять текст и т.д. Помимо стандартных предлагаются креативные шаблоны коллажей. Также на этом сайте можно редактировать одиночные изображения и применять фильтры.
- http://www.oooo.plus/ — «скруглитель» фотографий. Можно придать изображению и другую форму — выбор большой. А еще можно наложить рамку, текст, применить фильтры и так далее.
- http://quozio.com — сервис для создания картинок с цитатами. Достаточно указать цитату, авторство и выбрать понравившийся шаблон. Картинкой с цитатой можно поделиться в соцсетях.
- http://3dcoverdesign.ru/ — онлайн-инструмент по созданию 3D обложек для курсов, книг, чек-листов и т.д. У сервиса хороший выбор макетов и понятный интерфейс. Для генерации обложки нужно предварительно подготовить изображения лицевой и торцевой частей, для отдельных макетов — только лицевой. Создать изображения для обложки можно в сервисе Canva или Desygner.
- https://dribbble.com/colors/ — сервис для подбора удачных цветовых сочетаний. Вы указываете основной цвет, который хотите использовать в своей графике, а сервис покажет вам варианты, с какими еще цветами его можно удачно комбинировать.
- https://cooltext.com/ — бесплатный сервис для создания логотипов в виде красивых надписей, в том числе с анимированным эффектом. Готовую надпись можно скачать в форматах png, jpeg, gif, psd.
- http://gifovina.ru/ — инструмент для создания гифок. Можно загружать свои картинки, настраивать длительность кадров и переходов между ними, добавлять эффекты и текст. Готовую гифку можно скачать или поделиться по ссылке.
- https://www.fotor.com/ru/ — онлайн фоторедактор, где можно обрезать, изменить размер изображения, повернуть, масштабировать, наложить текст, применить фильтры и цветокоррекцию, добавить рамку. Также здесь можно создавать коллажи и дизайны на основе шаблонов (как в Canva).
- https://editor.pho.to/ru/ — инструмент для мгновенной обработки изображений онлайн. С его помощью можно обрезать фото, настроить резкость, применить цветокоррекцию, наложить текст, рамку, применить различные эффекты. А также произвести ретушь лица на фотографии и применить к фото мультяшный эффект.
- https://tinypng.com/ — бесплатный сервис для оптимизации изображений (уменьшения веса картинок) без потери качества. Позволяет оптимизировать картинки в формате png и jpg. Одновременно можно оптимизировать до 20 изображений и скачать их одним архивом. с помощью сервиса можно оптимизировать изображения для статей в блоге.
- https://image.online-convert.com/ru/ — позволяет конвертировать изображения из одного формата в другой. Доступны такие форматы для конвертации, как png, gif, jpg, ico, bmp, svg и другие.
- https://tineye.com/ — инструмент для проверки уникальности изображений, который находит совпадения используемой картинки в сети. Позволяет понять, насколько та или иная картинка уже примелькалась пользователям.
- https://www.adobe.com/products/photoshop/free-trial-download.html?wf=editor — редактор особенно удобен для цветокоррекции пейзажных фотографий, также в нем есть инструменты для ретуши кожи и небольшого исправления искажения линий на фото. Кроме этого сервис подходит для того, чтобы подправить яркость, настроить баланс белого, устранить эффект красных глаз.
- https://plus.google.com/ — при помощи редактора Google снимки можно кадрировать, поворачивать, отзеркаливать, можно изменять настройки экспозиции и контрастности, насыщенности и резкости. Для художественной обработки есть 25 фильтров с очень гибкими настройками. На фотографии можно добавлять текст разных шрифтов, при этом русский язык не превращается в иероглифы и вопросительные знаки. Готовый снимок сохраняется в онлайн-альбом Google+. Сервис работает только в браузере Сhrome.
- https://lifevinet.ru/grafika/sdelat-fotokollj-onlain.html — редактор, совмещающий в себе возможности Pinterest и Instagram. Сеть ориентирована на хранение, просмотр и обмен снимками. Для обработки доступны 48 фильтров, имитирующих пленку и кросс-процесс проявки. Можно делать коллажи из нескольких фотографий во всевозможных рамках.
*
Ну как вам? Что собираетесь попробовать прямо сейчас? Что уже используете?
Поделитесь в комментариях полезными сервисами, о которых я забыла написать.
Напомню, что в прошлый раз я рассказывала об интересных сервисах для работы с текстами, а в следующий раз речь пойдет о тайм-менеджменте.
* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.







В закладки однозначно! Я сегодня же вечером сажусь пробовать делать картинки!
Вероника, удачного творчества!
Большое спасибо за интересный материал! Реально очень много полезных ссылок :)
Большое спасибо, отличная статья!
Про Canva слышал и еще пару сервисов, но что бы так много. Очень интересно и познавательно. Буду использовать на практике в дальнейшем
Спасибо за комментарий!