Конструктор сайтов Tilda Publishing: делаем красивый сайт самостоятельно
В прошлом выпуске мы рассказали, как создать сайт-визитку на платформе WordPress. Сегодня познакомим вас с модульным конструктором сайтов Tilda Publishing, на котором можно сделать лонгрид, портфолио, интерактивный спецпроект, лендинг или простой, но стильный блог.
Хочу красивый сайт!
Внешний вид вашей страницы особенно важен, если вы дизайнер или фотограф, и ваш проект тесно связан с визуализацией товара или услуги.
Работая в конструкторе сайтов Tilda, вы создаете свой проект из цельных, гармоничных блоков, которые спроектировали дизайнеры. В текстовых блоках выверены размеры шрифтов, подобраны их оптимальные комбинации, зафиксировано межстрочное расстояние, удобное для восприятия. Когда неопытный человек берётся за создание сайта, он порой и не задумывается о таких подробностях, в итоге получается сайт, на котором неудобно читать тексты, и в целом он выглядит «сырым».
Удобнее всего «собирать» сайт на основе уже готового шаблона, в котором есть композиция из сочетающихся стилистически текстовых и графических блоков. Шаблонов много — выберите подходящий для своей тематики.
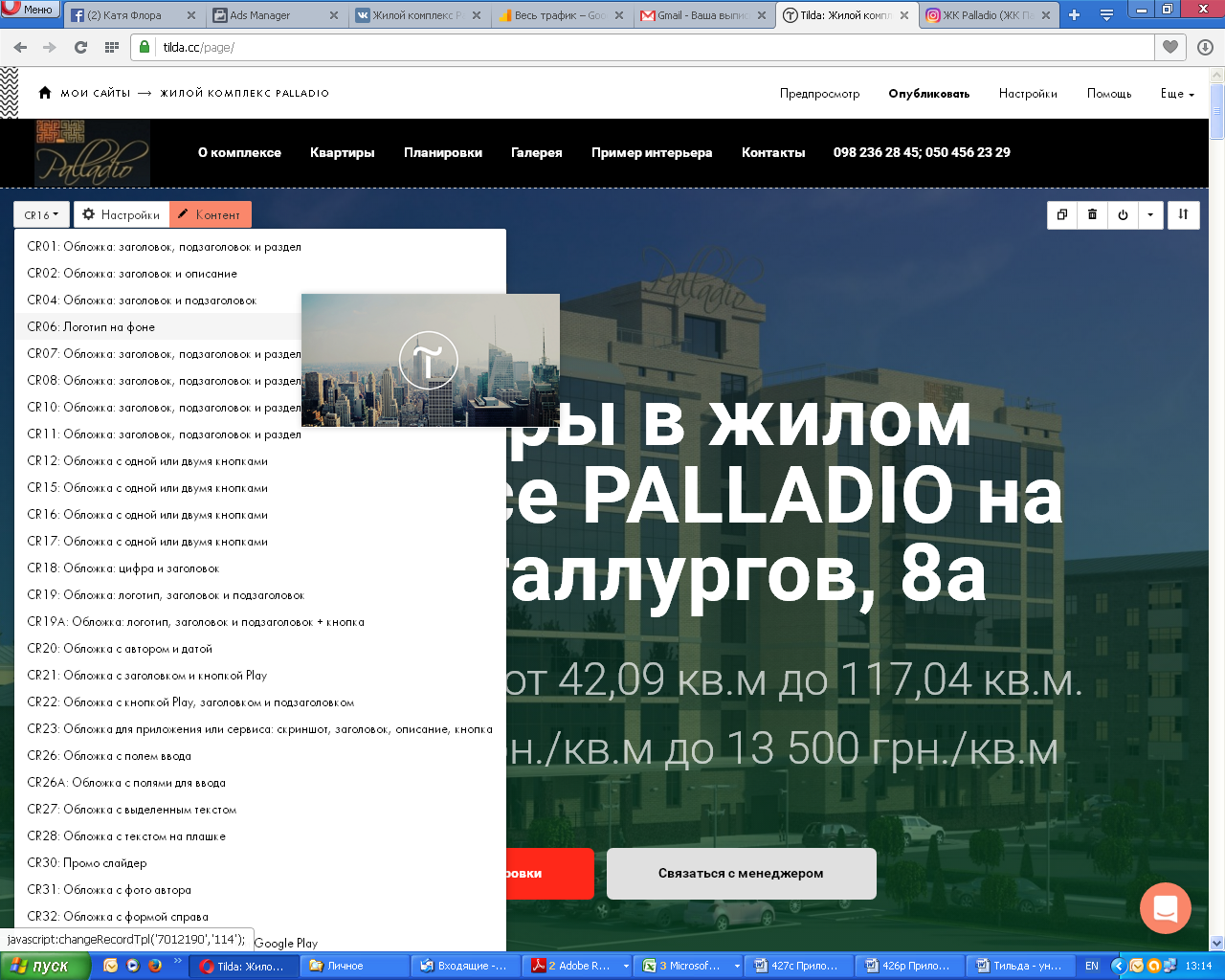
Первый экран, как правило, состоит из обложки-фотографии, содержательного заголовка, краткого описания и одной или нескольких кнопок. Пользователю конструктора нужно всего лишь оценить имеющийся у него контент, выбрать одну из тридцати обложек, подходящих по смыслу, загрузить фото и изменить текст. Посетителю, зашедшему на сайт, при первом взгляде становится понятно, что ему предлагают.
Для каждого проекта можно подобрать соответствующую обложку
О размере шрифта и межстрочных отступах, о месторасположении кнопки подумали дизайнеры. Естественно, при желании все параметры легко изменить. Но если вы не уверены в своих дизайнерских навыках и психологии восприятия, лучше ничего не менять в готовом шаблоне с заранее спроектированными профессионалами блоками.
Сверху в правом углу есть меню самого конструктора. Можно нажать «Предпросмотр» и увидеть, как ваш сайт будет выглядеть.
Универсальная практичность
Любой конструктор сайтов тем и хорош, что не нужно изучать программирование: просто берёте готовые детали и создаёте модель. Разработчики конструктора Tilda предусмотрели различные способы использования готового сайта. После окончания работ вы можете подключить к этому сайту собственный домен или субдомен или оставить все разработки прямо на субдомене Tilda.
Некоторые тарифные планы дают возможность загружать на сайт видео и графику. Начинающие дизайнеры могут натренировать глаз, научиться видеть гармоничную картинку на бесплатных условиях.
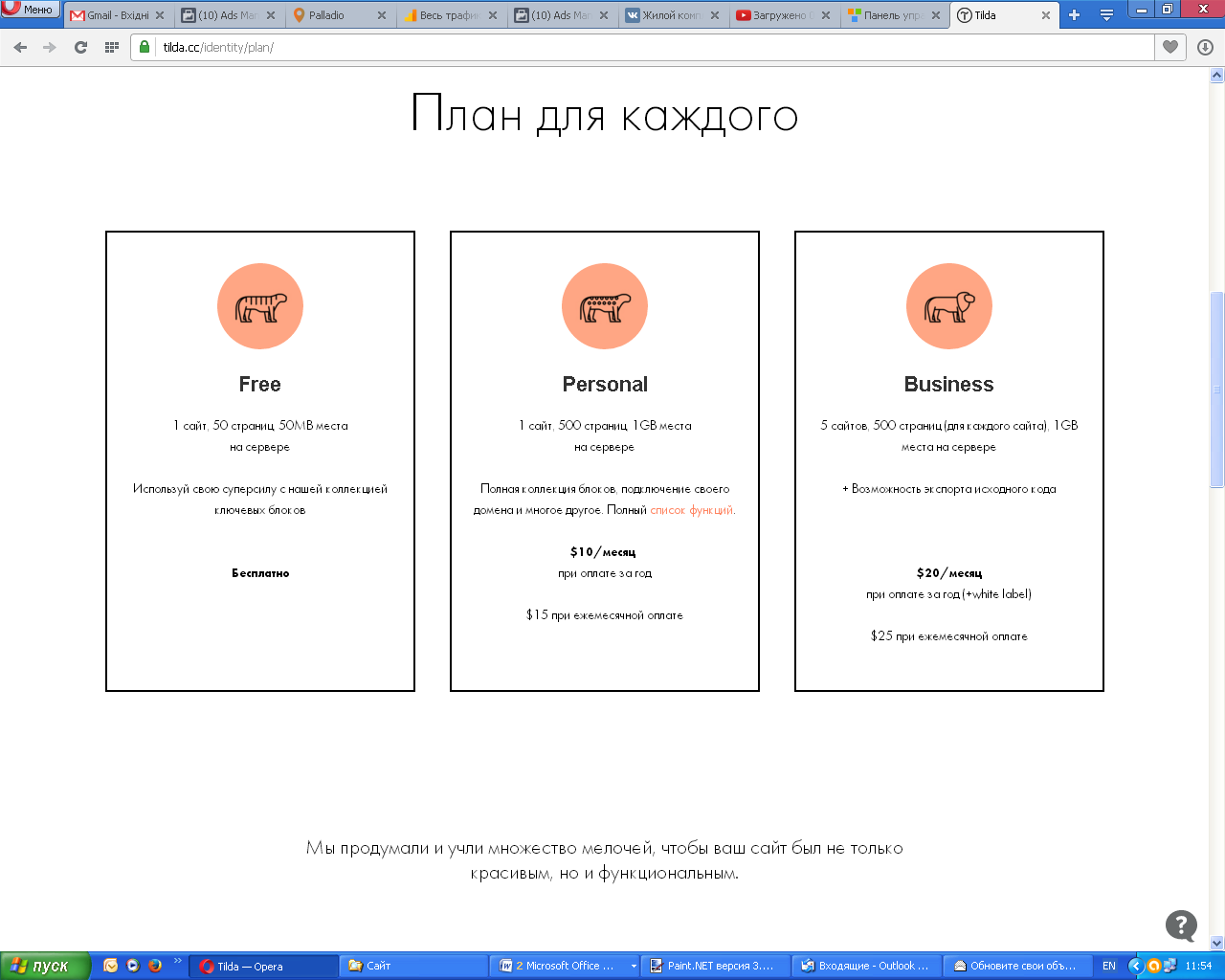
Если вы планируете публиковать свой сайт, то нужно определиться с тарифом.
Некоторые дизайнеры делают части сайта на платформе Tilda, а потом просто переносят эти разработки на полномасштабный сайт. Интегрировать наработки в Tilda с WordPress и «Битрикс» можно благодаря специальным плагинам.
В конструктор сайтов Tilda встроены 9 самых популярных сервисов приема данных: email, MailChimp, Google Docs, SendGrid, GetResponse, UniSender, AmoCRM, «Битрикс24» и «Мегаплан». Настраивайте подписку и получайте заявки на свой email. Также эти формы пригодятся для формирования списков рассылок, а также для сбора лидов в рамках вашей системы управления данными клиентов (CRM).
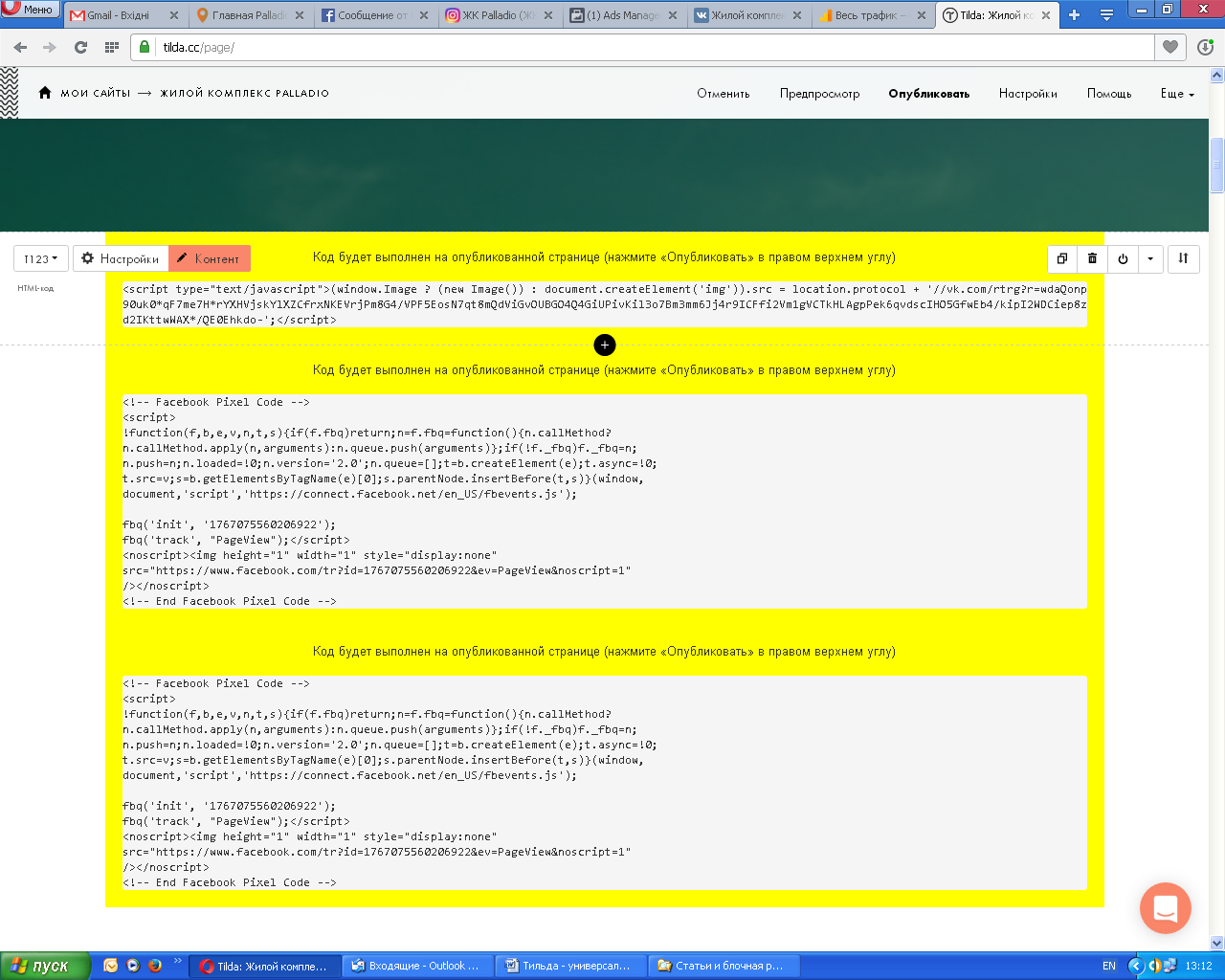
Tilda позволяет вставить нужный вам программный код прямо в страницу и подключить таким образом программы для анализа работы сайта, отслеживания действий посетителей и каналов трафика (Google Analytics, Яндекс Метрику, пиксели соцсетей и т. д.).

Вы можете вставить программный код прямо в страницу
Если понадобятся более сложные функции, которых нет в представленных по умолчанию элементах, стоит только добавить соответствующий HTML-код. Такой код может написать на заказ программист (обычно небольшие программки стоят недорого).
К проекту на «Тильде» вы также можете добавить сервис таймлайна для мероприятий, функцию обратной связи, сервис интерактивных изображений (в том числе интерактивных карт), сервис для продажи билетов на свои мероприятия.
Нюансы работы в конструкторе сайтов Tilda
Чтобы создать сайт на Tilda быстрее, перед началом работы набросайте структуру блоков на бумаге. Потом, добавляя свою информацию в шаблон, вы увидите, как она складывается в реальную картинку. Возможно, в конструкторе вы подоберете конфигурацию блока, о которой раньше и не задумывались. В любом случае перед началом работы вы должны понимать, каким будет меню и сколько страниц вам понадобится, где будет находиться галерея, а где текстовая информация и т. д.
После регистрации перед вами появятся шаблоны, наполненные примерами красивого сочетания блоков, которые можно адаптировать под ваши потребности. Выбрали шаблон — и конструктор предлагает посмотреть видеоурок об устройстве интерфейса, хотя он интуитивно понятный. Слева расположена библиотека блоков, которые сгруппированы по категориям. Если у вас возникнут вопросы, на сайте есть уроки, рассказывающие о разных типах проектов, и специальный раздел о возможностях Tilda с примерами хороших сайтов.
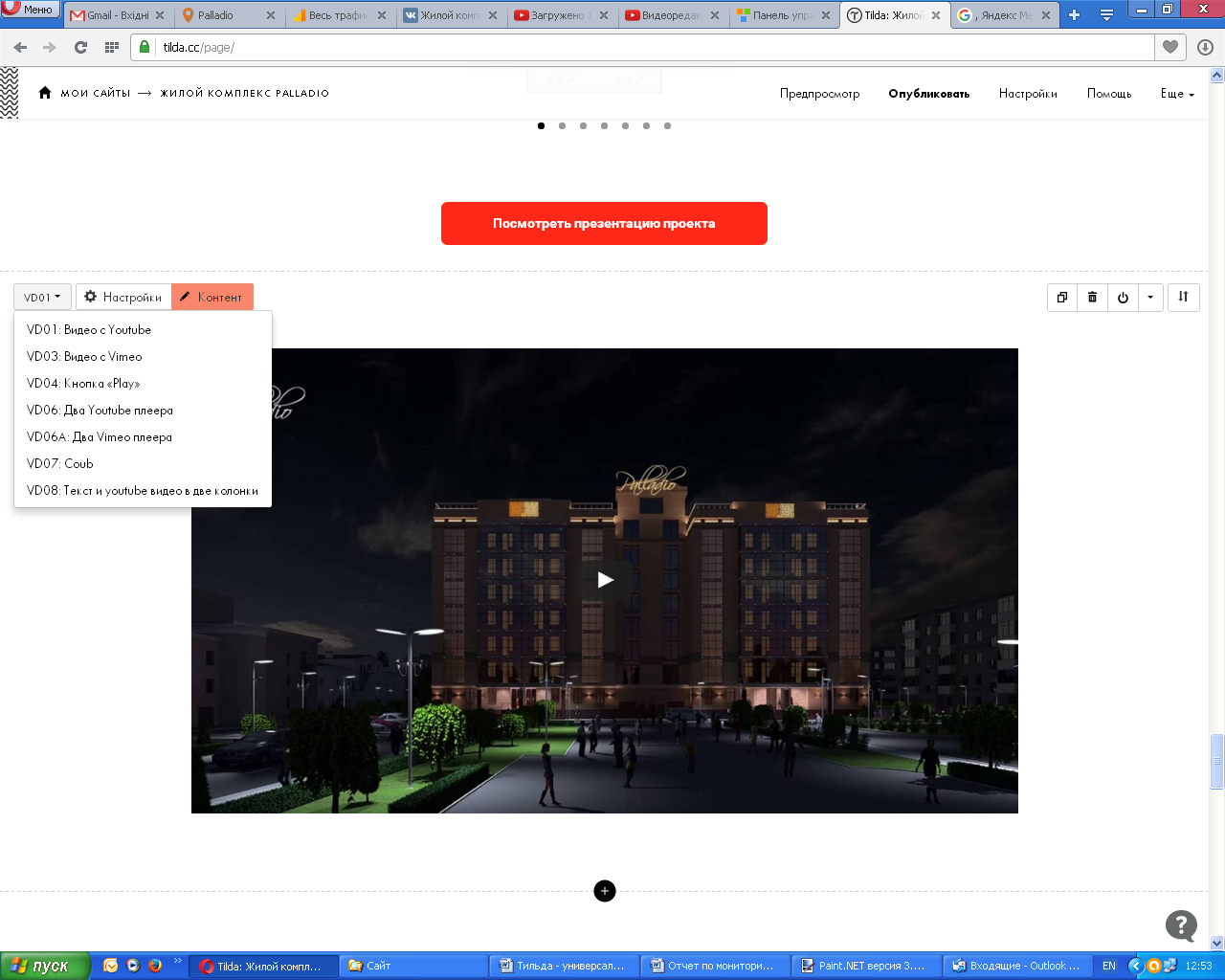
При необходимости вы можете делать всё с чистой страницы, выбирая нужные смысловые блоки из библиотеки. Процедура выбора блока и его наполнения хорошо продумана и проста в использовании. Достаточно нажать на плюсик в конце предыдущего блока, и слева появится библиотека блоков — ставьте подходящий. С помощью вкладки «Контент» вы можете наполнять выбранный блок текстовой информацией, графикой и/или видео. Содержание блока меняется буквально в один клик.
Перед публикацией проекта в сети убедитесь в удобстве навигации по сайту, чтобы, например, меню не перегружало всю страницу и содержало до пяти ёмких, содержательных пунктов с короткими названиями. Не забудьте заполнить название сайта, описать суть вашего предложения и добавить нужные ключевые слова, чтобы ваш сайт хорошо выглядел в ссылках в социальных сетях и легче продвигался в поисковиков. А подобрав для каждой страницы небольшое фото, вы сделаете ссылки на публикации более заметными.

* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.