Создаем сайт-визитку на платформе WordPress. Подробная инструкция для новичка
Бизнесмены осознают важность своего присутствия в интернете, поэтому обычно в качестве площадки используют лендинг, визитку, интернет-магазин или блог. Но мысли о создании сайта приводят к дилемме: платить веб-разработчикам дорого, а сделать собственными силами сложно. По этим причинам начинающие предприниматели и фрилансеры откладывают создание сайта-визитки до лучших времен. А мы предлагаем прямо сейчас заняться разработкой своего ресурса с помощью подробной пошаговой инструкции. В качестве платформы мы выбрали бесплатную систему WordPress.
Почему WordPress?
WordPress — одна из самых востребованных CMS (систем управления контентом). Отлично подходит практически для любых типов сайтов: блогов, лендингов, визиток, новостных порталов, интернет-магазинов. Распространяется по бесплатной лицензии и постоянно обновляется. В открытом доступе можно найти тысячи шаблонов, плагинов, дополнений для WordPress. Этот движок прост в установке и использовании, не требует специальных технических знаний.
Для создания сайта на WordPress необходимо оплатить лишь стоимость домена и хостинга – разброс цен у разных хостеров, регистраторов доменных имён и их посредников довольно большой, но в целом, это несущественные затраты.
Итак, начнём!
Шаг 1. Выбираем доменное имя
Начнем создание сайта на WordPress с поиска доменного имени! Придумать имя своему сайту непросто. Большинство коротких и запоминающихся доменов заняты. Чтобы проверить имя на доступность для регистрации, можно воспользоваться специальным онлайн-сервисом.
Общие рекомендации по выбору доменного имени:
- Выбирайте имя, максимально совпадающее с названием проекта.
- Рекомендуется короткое, запоминающееся имя, без точек, тире, подчеркиваний и сложных сочетаний букв.
- Подробно изучите историю использования доменного имени (если она есть), чтобы не было негативного сценария для поисковых систем. Лучше покупать ранее не используемый домен.
Шаг 2. Выбираем хостинг-провайдера
Хостинг-провайдер — организация, предоставляющая место для вашего сайта на своем сервере. По сути, хостинг — дом вашего сайта. Есть платные и бесплатные хостинги. Но для сайта-визитки лучше выбрать первый вариант. Тем более стоимость услуги невысокая — в среднем от 100 рублей в месяц.
Существуют специальные сервисы, которые помогают выбрать наиболее подходящего под ваши требования провайдера, собирая отзывы пользователей и технические характеристики. Например такие, как Хостобзор, Пингадмин и пр. Но если у вас нет времени и желания изучать рейтинги хостеров, то можно выбрать один из предложенных нами вариантов: Timeweb, Beget или Sprinthost. Это отечественные провайдеры с хорошими отзывами и высоким рейтингом.
Шаг 3. Регистрируем хостинг и домен
- Регистрируемся на сайте хостинг-провайдера.
- Выбираем тарифный план. Для начала работы лучше отдать предпочтение самому дешевому тарифу, его возможностей будет достаточно для размещения сайта-визитки.
- Заполняем персональную информацию: физическое или юридическое лицо, ФИО, паспортные данные, контакты. Указываем точно все данные, так как на указанную персону будет зарегистрирован домен.
- Пополняем баланс. Это необходимо для оплаты услуг провайдера и дальнейшей регистрации доменного имени.
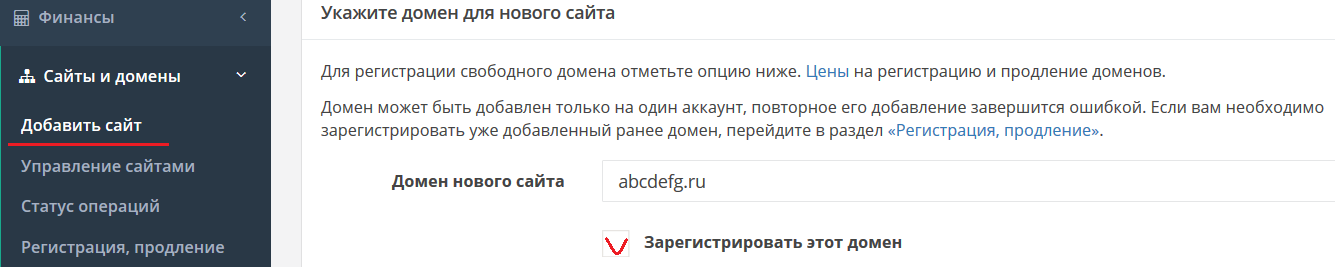
- Регистрируем домен. Для этого заходим в соответствующий раздел на сайте провайдера. Вводим доменное имя и нажимаем кнопку «Зарегистрировать». С вашего счета снимут соответствующую сумму. Цена зависит от выбранной доменной зоны. Например, в зоне .ru домен будет стоить в среднем 140 рублей в год. Теперь нужно немного подождать, процесс регистрации занимает 2−6 часов.
Шаг 4. Устанавливаем WordPress
Вариант 1. Устанавливаем из личного кабинета на сайте хостинг-провайдера.
У большинства хостеров есть предустановленные CMS. Поэтому заходим в управление приложениями, выбираем из нескольких предложенных движков WordPress и нажимаем кнопку «Установить». Сразу после этого появляются контактные данные для входа на ваш сайт (ссылка, логин, пароль).
Вариант 2. Скачиваем с сайта разработчика и устанавливаем.
Если у выбранного вами провайдера нет предустановленной CMS, то дистрибутив можно скачать с официального сайта WordPress и самостоятельно установить на свой сайт. В этом случае вы создаете базу данных на сервере (в личном кабинете на сайте провайдера), придумываете логин и пароль и приступаете к установке движка.
Поздравляем, ваш сайт на WordPress создан! Приступим к его запуску.
Шаг 5. Настраиваем WordPress и устанавливаем основные плагины
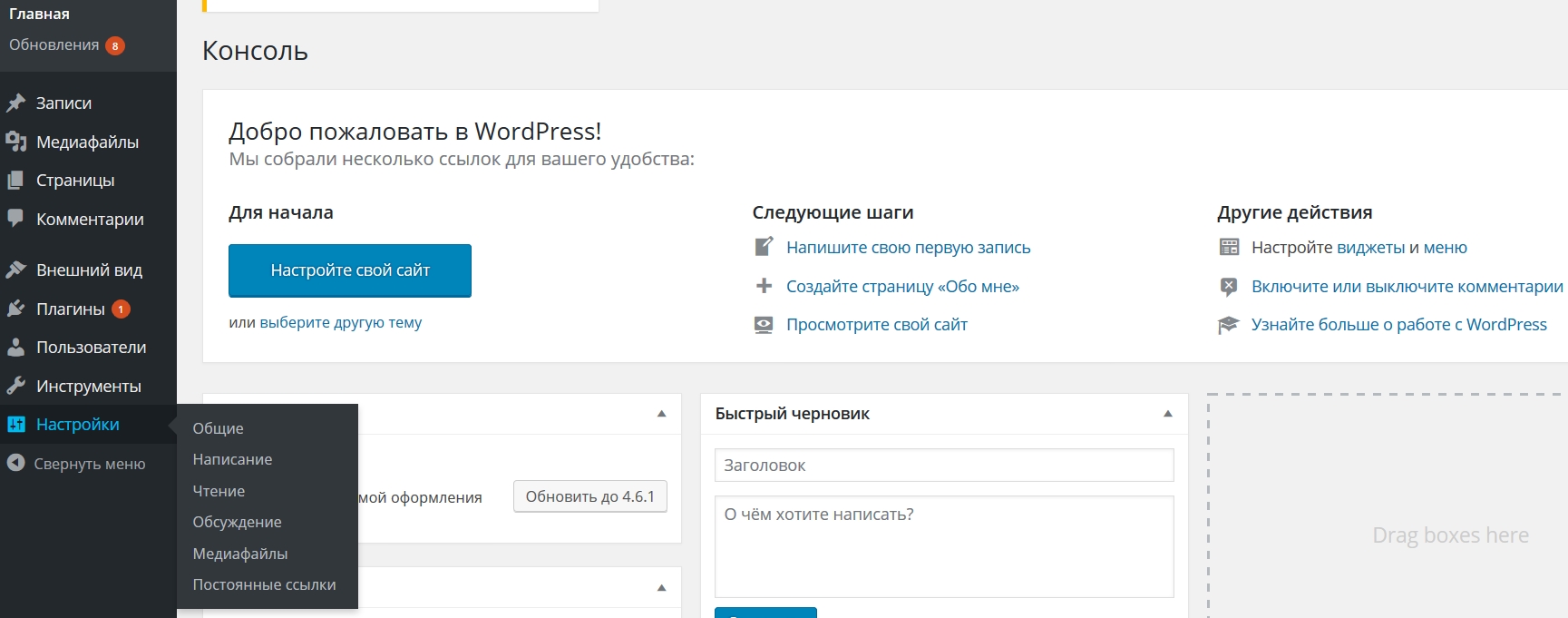
Заходим в панель управления сайта (админку), используя логин и пароль из предыдущего этапа. Находим слева раздел «Настройки» и приступаем к заполнению необходимых полей.
Основные настройки сайта:
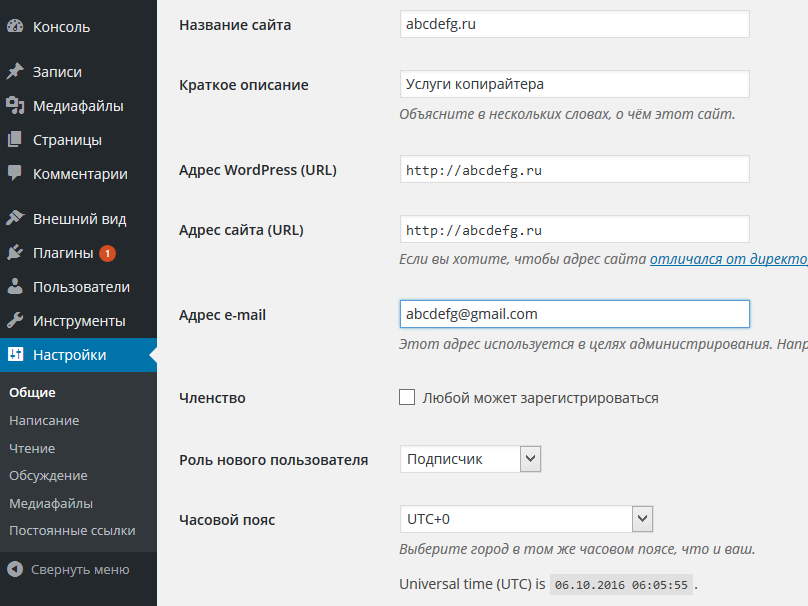
- Общие. Самое главное — указать название и краткое описание сайта. Также можно добавить нового пользователя (автора, редактора или администратора), установить часовой пояс, формат даты и времени, выбрать язык сайта.
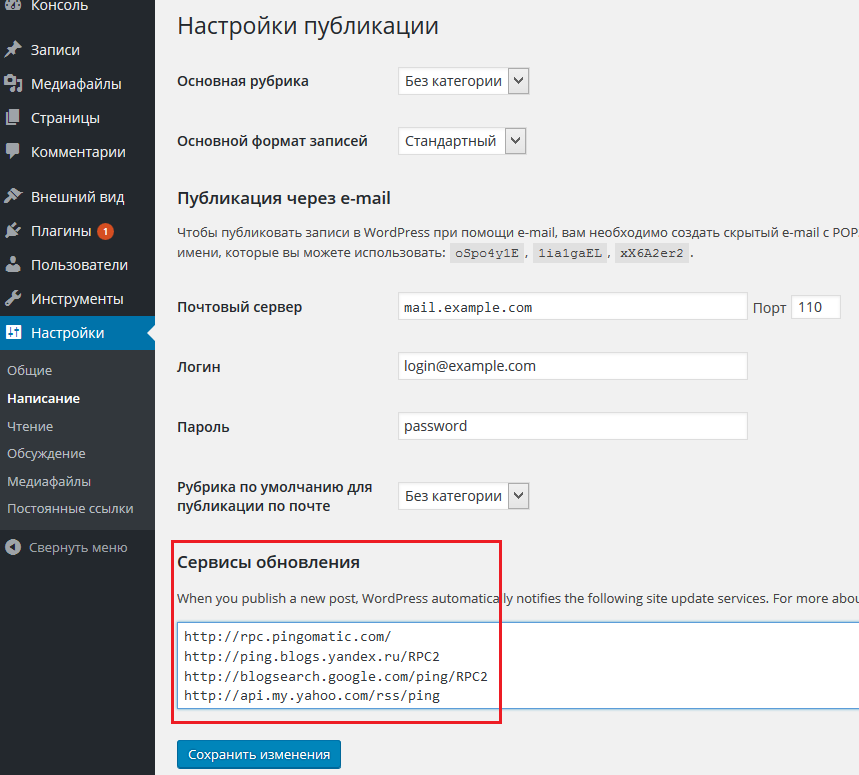
- Написание. Настраиваем основную рубрику (на сайте-визитке обычно нет рубрик, они актуальны для блогов и новостных порталов), формат записи, публикации статей при помощи электронной почты (например, если нет доступа к админке сайта). Перечисленные настройки можно оставить стандартными. Однако важно прописать сервисы обновления, на которые WordPress автоматически отправляет ссылки на созданные или измененные записи. Для вашего удобства мы составили список некоторых сервисов. Их сотни, но не рекомендуется использовать большое число, чтобы не создавать лишнюю нагрузку на сервер.
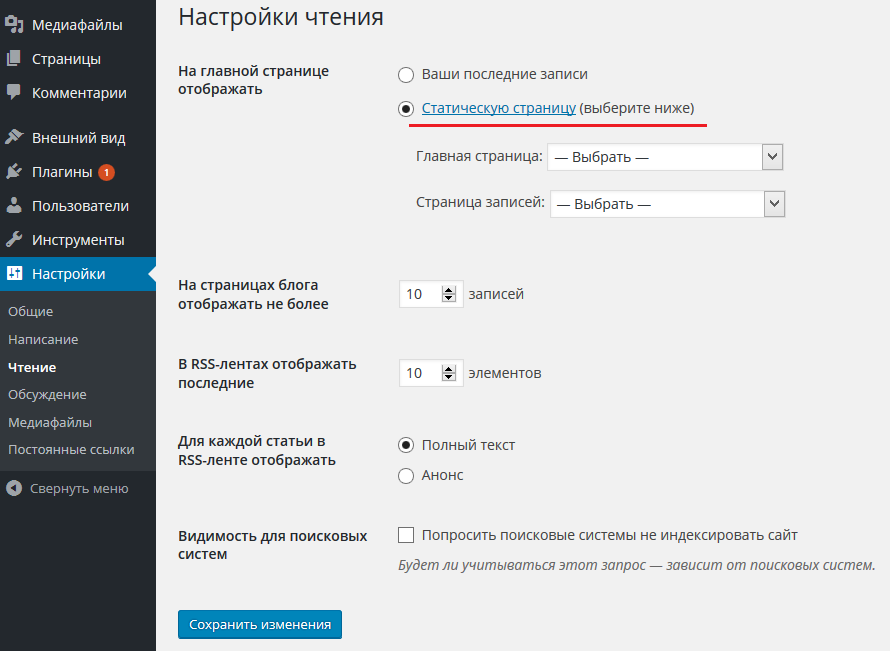
- Чтение. Выбрать вариант отображения главной страницы: последние записи или статическая страница. Для сайта-визитки лучше подойдет статическая страница (например, «О компании», «Обо мне»). Сначала её нужно создать. О том, как это сделать, читайте в шаге 7. Остальные настройки можно оставить без изменений.
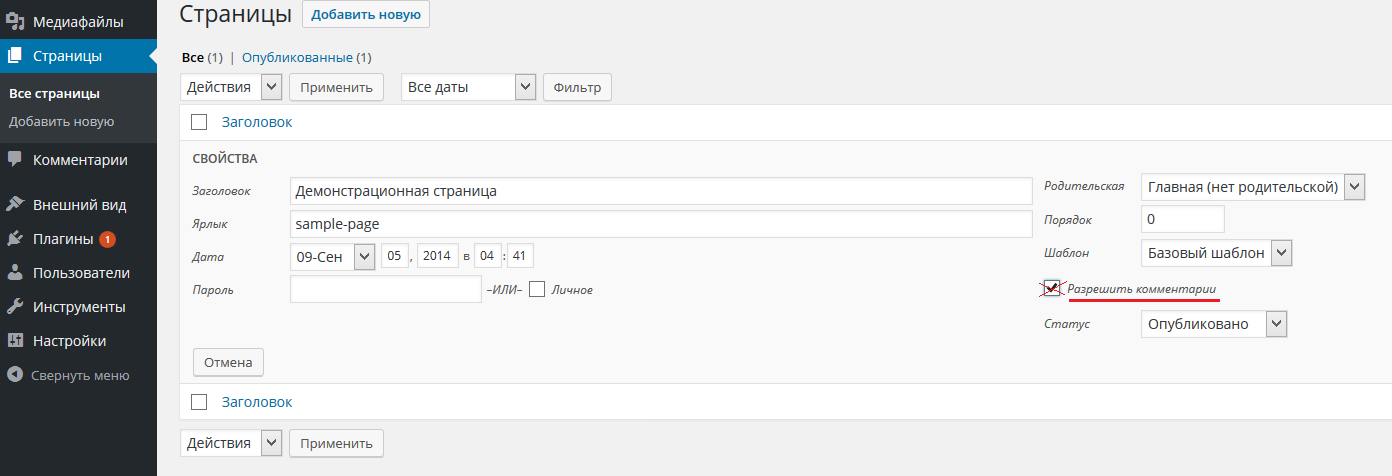
- Обсуждение. Поскольку для сайта-визитки не нужны комментарии, то оставляем эти настройки без изменений. Затем вы можете убрать форму для комментариев со всех страниц сайта. Для этого переходим в раздел «Страницы/Все страницы», выбираем нужную страницу, наводим на нее курсор и нажимаем на «Свойства». Убираем галочку «Разрешить комментарии» и кликаем на кнопку «Обновить».
- Медиафайлы: изображения, видео- и аудиофайлы. В этом разделе отображаются настройки только для изображений, оставляем их стандартными. Видео- и аудиофайлы рекомендуется загружать на сторонние ресурсы (например, Ютуб), чтобы не тормозить работу сайта.
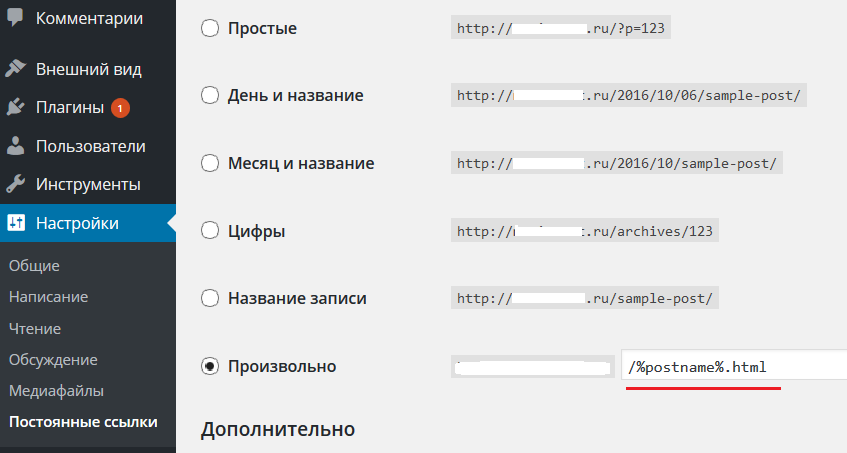
- Постоянные ссылки. Это URL (ссылка) страниц и публикаций. Рекомендуем выбрать вариант «Название записи». В случае, если на сайте-визитке будет новостной блок или авторские статьи, то лучше выбрать последнюю строку «Произвольно» и заполнить поле, как показано на картинке. Получится такой вид ссылки: имя сайта/название записи.html.
Желательно также загрузить robots.txt — текстовый файл, необходимый для ограничения доступа поисковых систем к определенным данным. Он способствует лучшей поисковой оптимизации. Пример заполнения такого файла можно посмотреть здесь.
Установка плагинов
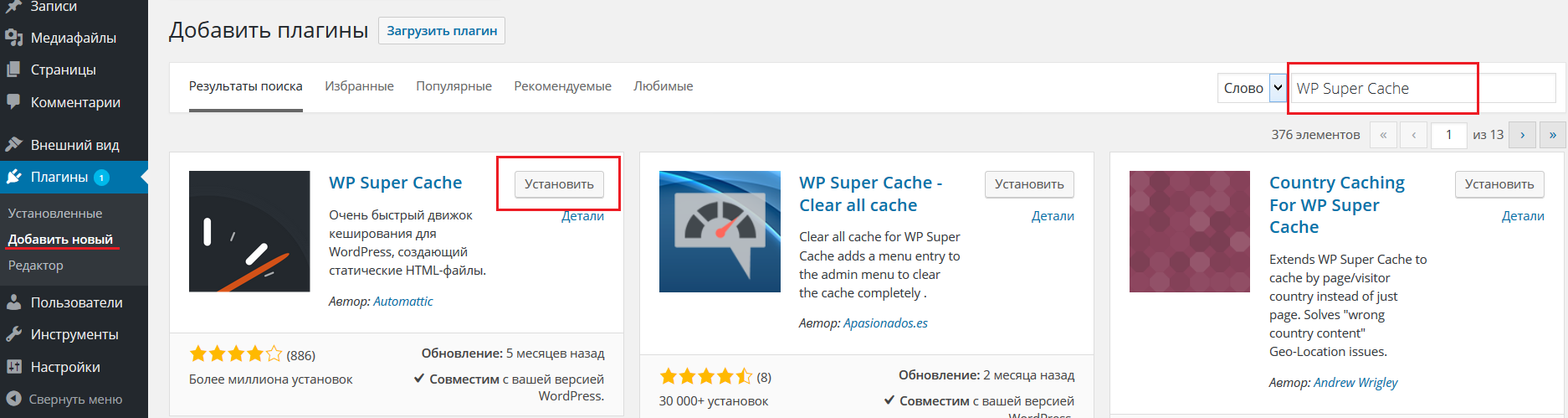
Плагины — это независимые модули, которые устанавливаются на сайт для расширения его функциональных возможностей и оптимизации. Установить их можно прямо из консоли сайта.
Выбирать нужно только самые необходимые расширения для сайта, чтобы не перегружать базу данных.
Мы составили список основных плагинов, которые непременно пригодятся для начала работы, вне зависимости от специфики сайта.
О том, что ещё можно сделать для внутренней оптимизации написано в статье «Как превратить сайт в конфетку».
Шаг 6. Устанавливаем тему
Для WordPress созданы тысячи бесплатных и платных тем — шаблонов дизайна. Их можно выбрать, используя поиск по темам прямо из консоли вашего сайта.
Другой вариант — скачать тему со специализированных сайтов, используя поисковые системы.
Общие рекомендации по выбору темы для сайта на WordPress:
- Лучше выбирать адаптивные шаблоны. Они позволяют комфортно просматривать сайт с любых стационарных и мобильных устройств.
- Если нет возможности приобрести платный шаблон, то внимательно подходите к выбору бесплатного: прочитайте отзывы пользователей, поэкспериментируйте с установкой различных вариантов тем, чтобы проверить корректность отображения.
- Обязательно проверяйте шаблон на вирусы перед установкой на сайт. После скачивания архива на свой компьютер, можно воспользоваться сервисом онлайн-проверки: Drweb или Virustotal.
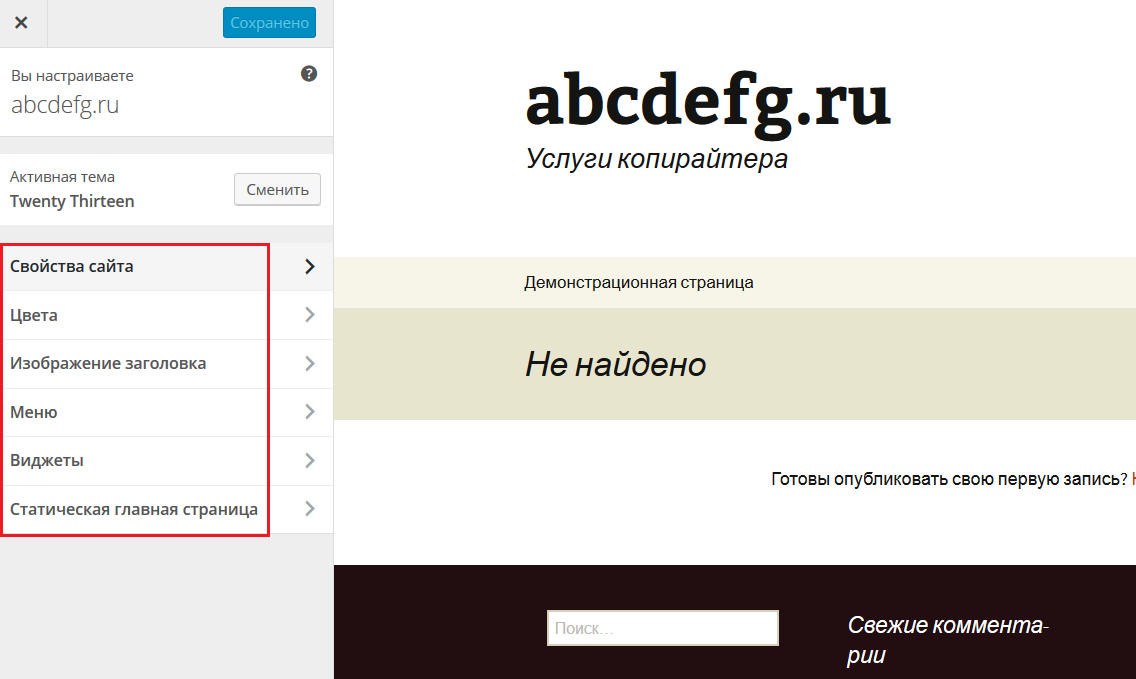
Установили? Теперь настроим тему. Для этого в консоли сайта заходим в раздел «Внешний вид», выбираем «Настроить». У каждой темы будет индивидуальный набор настроек. И все они интуитивно понятные. Обычно можно редактировать название и описание сайта, цвета, разметку (положение колонок), загружать изображение заголовка и фона, корректировать меню сайта и добавлять виджеты (функциональные блоки).
Поздравляем, вы завершили базовые настройки и готовы наполнить сайт-визитку контентом. Для этого остался последний шаг — создать статические страницы.
Шаг 7. Создаем страницы сайта
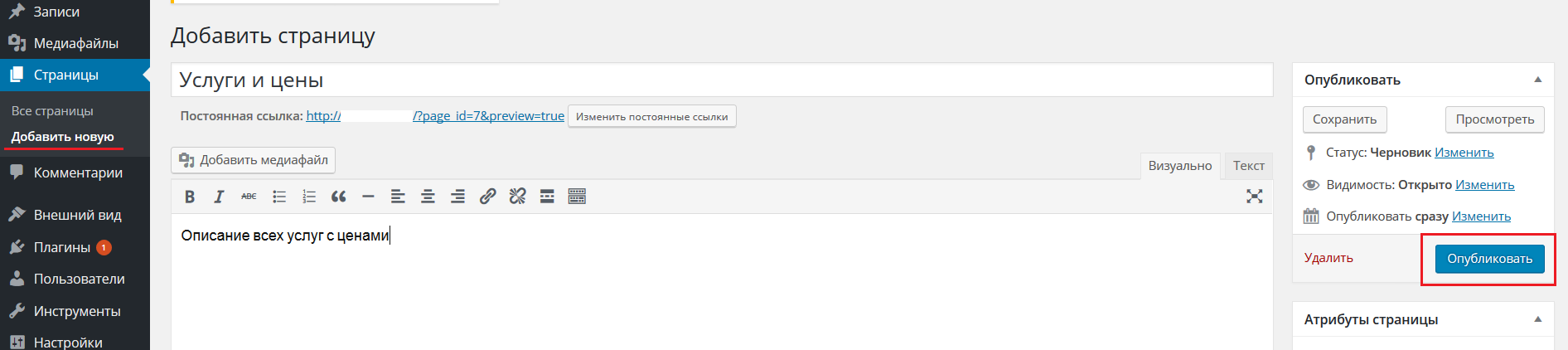
Перейдите во вкладку «Страницы/Создать новую». Добавьте название страницы и описание.
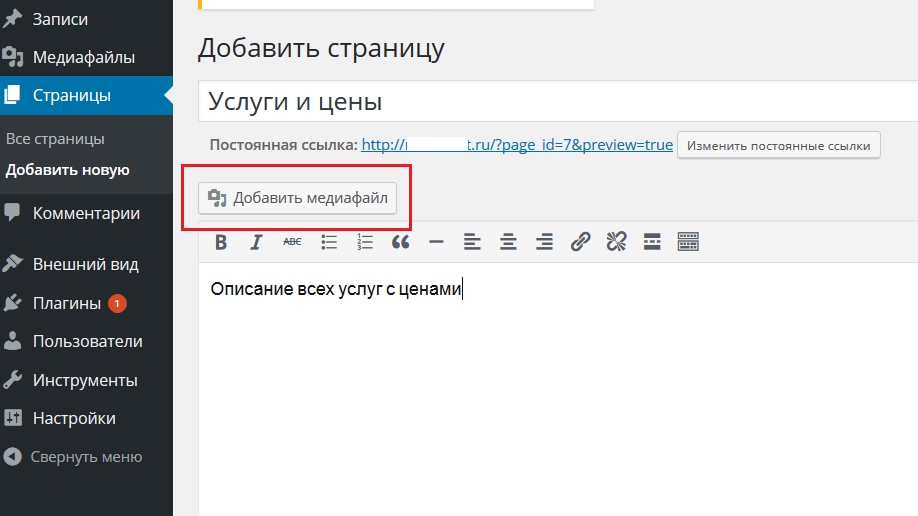
Для добавления картинки к тексту нужно в настройках записи нажать кнопку «Добавить медиафайл» и загрузить нужное изображение.
Загрузите файл и заполните основные атрибуты: название и alt.
Сделайте подобную процедуру для других страниц вашего сайта.
Всё! :)
Поздравляем, вы создали сайт на WordPress! Для этого вам потребовалось несколько часов и небольшие финансовые вложения для оплаты домена и хостинга. Дальше вы можете добавить индивидуальный дизайн, технически оптимизировать и доработать сайт, обратившись к специалистам или самостоятельно, изучив дополнительную информацию. Но всё это можно отложить на потом. У вас уже есть рабочий сайт-визитка.
Желаем успехов в развитии вашего проекта!

* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.






















Спасибо! Ценно.
Спасибо за комментарий!