Работа с медиафайлами в WordPress. Подробная инструкция для новичка
Недавно мы написали о том, как создать сайт на WordPress и заполнить его первыми записями. Материал вызвал большой интерес, поэтому мы продолжаем рассказывать про работу с этой популярной платформой.
Ни один сайт не обходится без визуального сопровождения текстового материала. Изображения, видео- и аудиофайлы не только помогают пользователям лучше воспринимать информацию, но и участвуют в поисковой оптимизации вашего интернет-ресурса.
Мы расскажем, как работать с аудио и видео в WordPress: загрузим на сайт и настроим основные параметры, а также рассмотрим варианты хранения файлов.
Медиафайлы в WordPress
Медиафайлы – это изображения, видео- и аудиофайлы, а также архивы, загруженные на сайт. Все эти файлы хранятся в специальной библиотеке на сервере. По умолчанию — в папке wp-content/uploads.
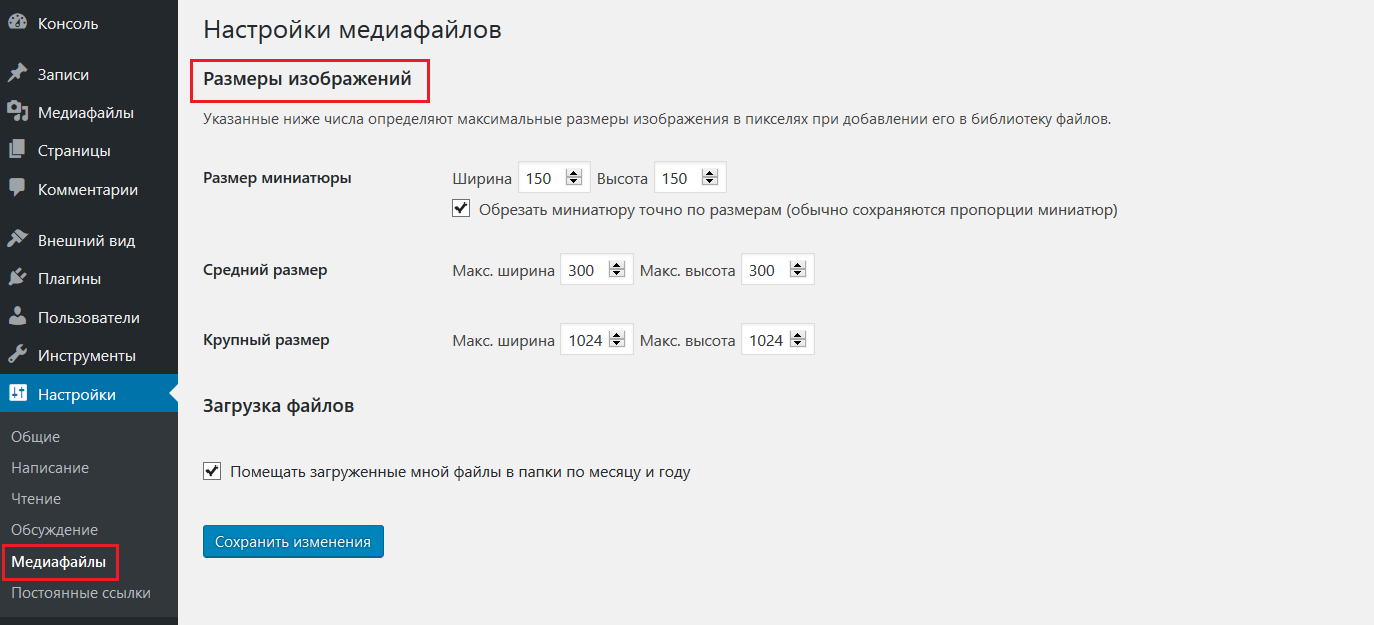
В общих настройках WordPress можно изменить только параметры изображений, поскольку видео- и аудиофайлы не рекомендуется загружать на сайт.
Медиафайлы необходимы для усиления текстового содержания вашего сайта. Они делают статьи и страницы более привлекательными как для посетителей, так и для поисковых систем.
Медиафайлы в SEO
Видео и другие медиафайлы в WordPress влияют на поведенческий фактор, увеличивая время пребывания посетителей на сайте. Кроме того, помогают сделать статьи более читабельными, разбавляя большие участки текста релевантными изображениями. А это важные факторы ранжирования сайтов поисковыми системами.
Правильное заполнение атрибутов загруженных медиафайлов (в совокупности с другими методами оптимизации) может привлечь пусть и небольшой, но целевой трафик из поисковых систем. Как это происходит?
Практически у всех основных поисковых систем есть возможность поиска по картинкам. Когда вы вводите запрос в строку поиска, система выдаёт все релевантные изображения. Поисковые роботы считывают основную информацию: содержимое атрибутов title, alt и текста, расположенного рядом с картинкой.
Если в описания атрибутов добавить ключевые запросы пользователей, то повышается вероятность оказаться в топе выдачи.
Если хотите проверить, какие изображения, размещённые на вашем сайте, проиндексированы поисковиками, можно воспользоваться простым способом: введите в строку поиска “site:(доменное имя)” и нажмите “Найти” (а вообще язык запросов Яндекса – очень интересная и полезная штука).
Вот, например, проиндексированные Яндексом изображения нашего сайта.

Вот эти картинки с нашего сайта нашёл Яндекс
А это изображения, проиндексированные Гуглом.

А эти изображения проиндексировал Google
Немаловажную роль в оптимизации сайта играет уникальность изображений. О проверенных способах создания уникальных картинок можно прочитать в этой статье.
Общие рекомендации по заполнению атрибутов медиафайлов
- Подпись должна отражать смысловое содержание медиафайла.
- Можно использовать в описании alt и title основные ключевые слова.
- Стоит избегать слишком длинных, переоптимизированных, подписей. Достаточно добавить 1-2 ключевых слова.
Загрузка медиафайлов в библиотеку WordPress
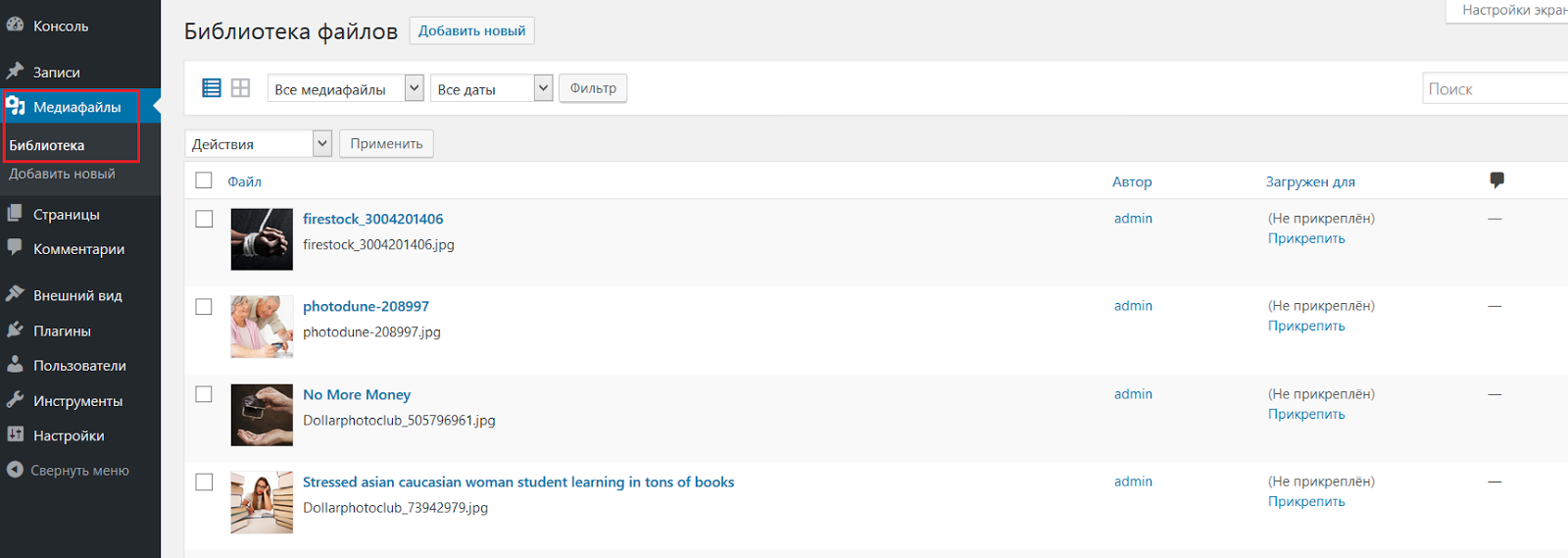
Способ 1. Из раздела «Медиафайлы»
Заходим в раздел «Медиафайлы – Добавить новый», выбираем нужный файл на своём компьютере и загружаем в библиотеку WordPress. Можно выделить сразу несколько файлов, нажав shift или ctrl.
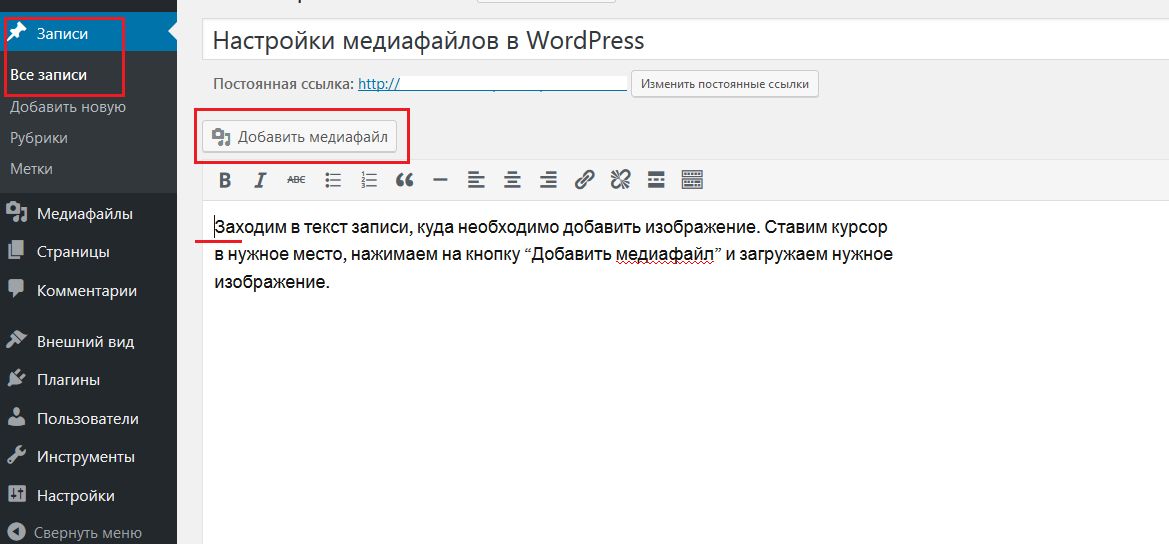
Способ 2. На странице записи
Изображение или другие медиафайлы можно загружать непосредственно на странице записи, когда вы оформляете статью или статическую страницу.
Этот способ оптимальнее: так вы будете уверены, что все добавленные медиафайлы используются, и избежите дублирования документов.
Заходим в текст записи, ставим курсор в область размещения файла, нажимаем на кнопку «Добавить медиафайл» и выбираем нужный для загрузки файл.
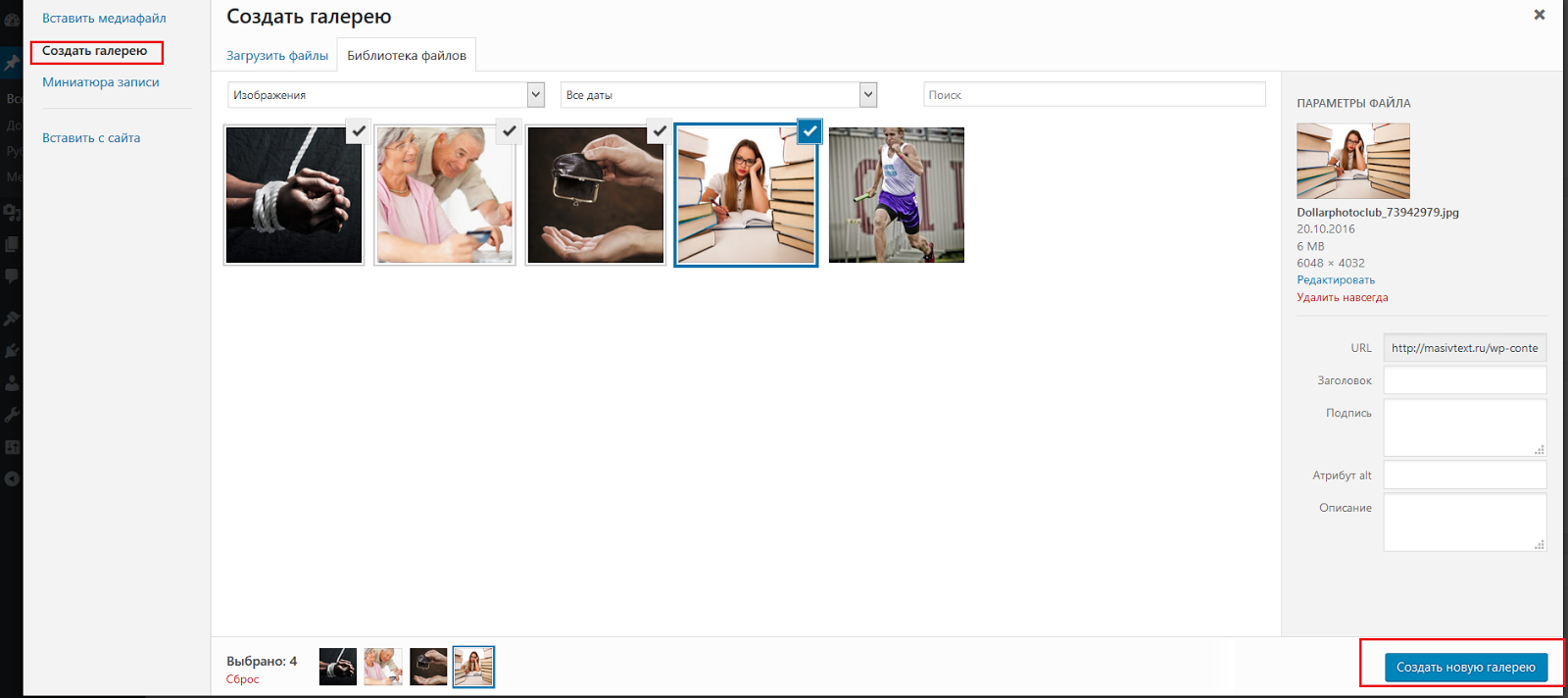
В WordPress также есть возможность создания галереи картинок. Для этого в меню «Добавить медиафайл» перейдите во вкладку «Создать галерею», отметьте нужные изображения галочками, и они автоматически появятся на странице сайта.
Указанными способами можно загружать все виды медиафайлов: изображения, видео- и аудиофайлы, документы. Однако рекомендуется на сервере своего сайта хранить только изображения, они не занимают много места.
Видео- и аудиофайлы удобнее размещать на сторонних площадках (youtube, vimeo, SoundCloud, Яндекс.Диск и пр.), поскольку они создают дополнительную нагрузку на сервер, что приводит к неоправданным затратам на хостинг и увеличению времени загрузки страниц сайта.
Загрузка медиафайлов со сторонних ресурсов
Вариант 1. Вставка медиафайлов с помощью HTML-кода
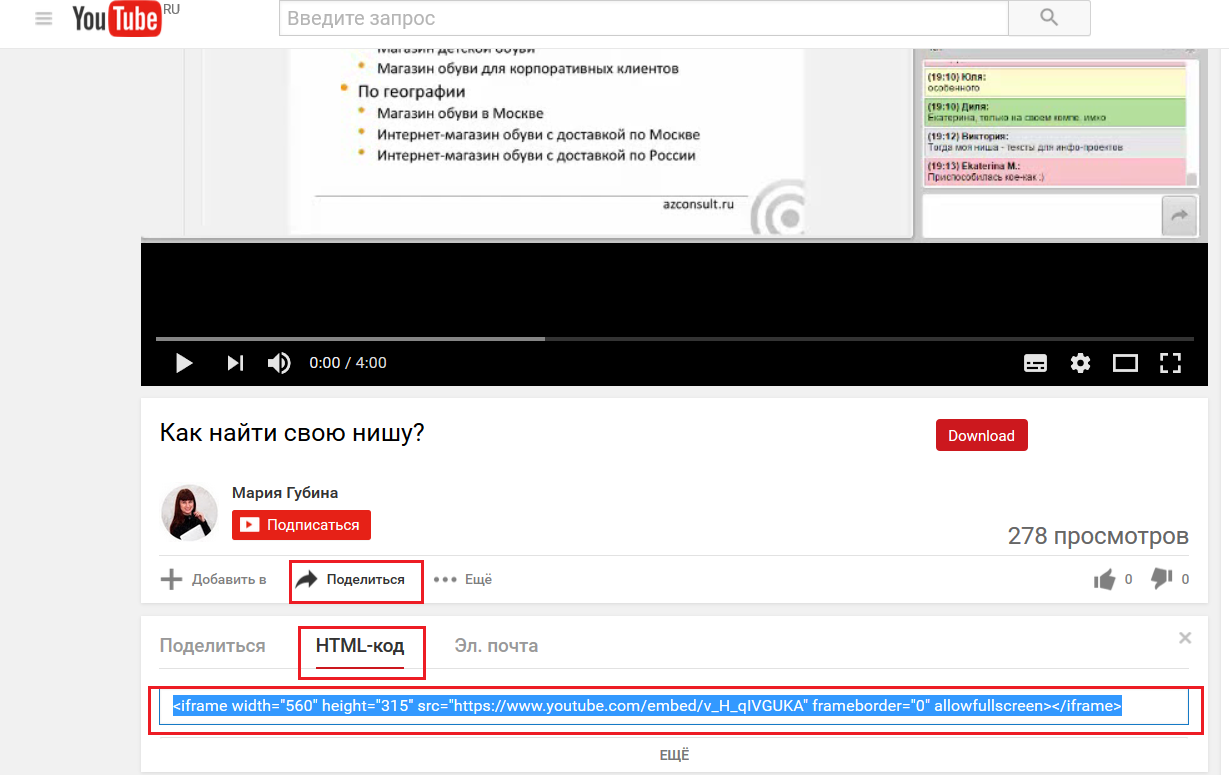
Рассмотрим на примере самого распространенного ресурса — Youtube. Загружаем видео на свой канал или находим нужный файл по теме на каналах других пользователей. Переходим на страницу воспроизведения видео, нажимаем кнопку «Поделиться» и выбираем вкладку HTML-код.
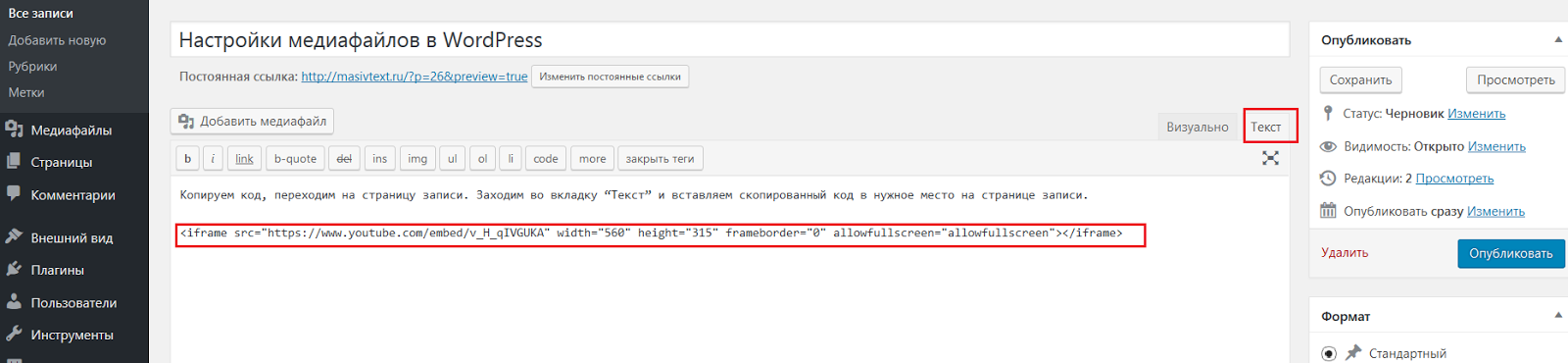
Копируем код и вставляем его в нужную область на странице записи во вкладке «Текст». После нажатия кнопки «Опубликовать», видеозапись появится на странице сайта.
Вариант 2. Использование технологии oEmbed
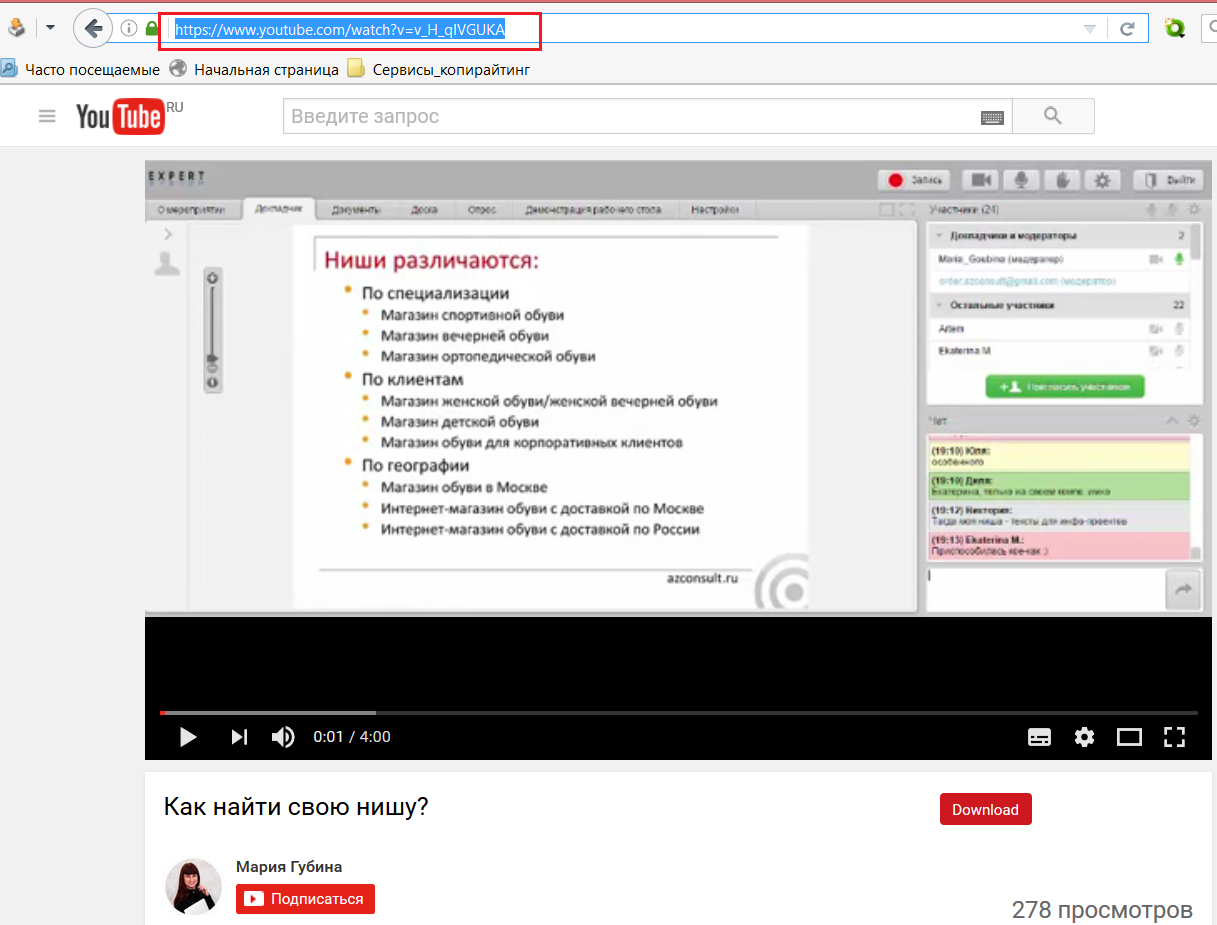
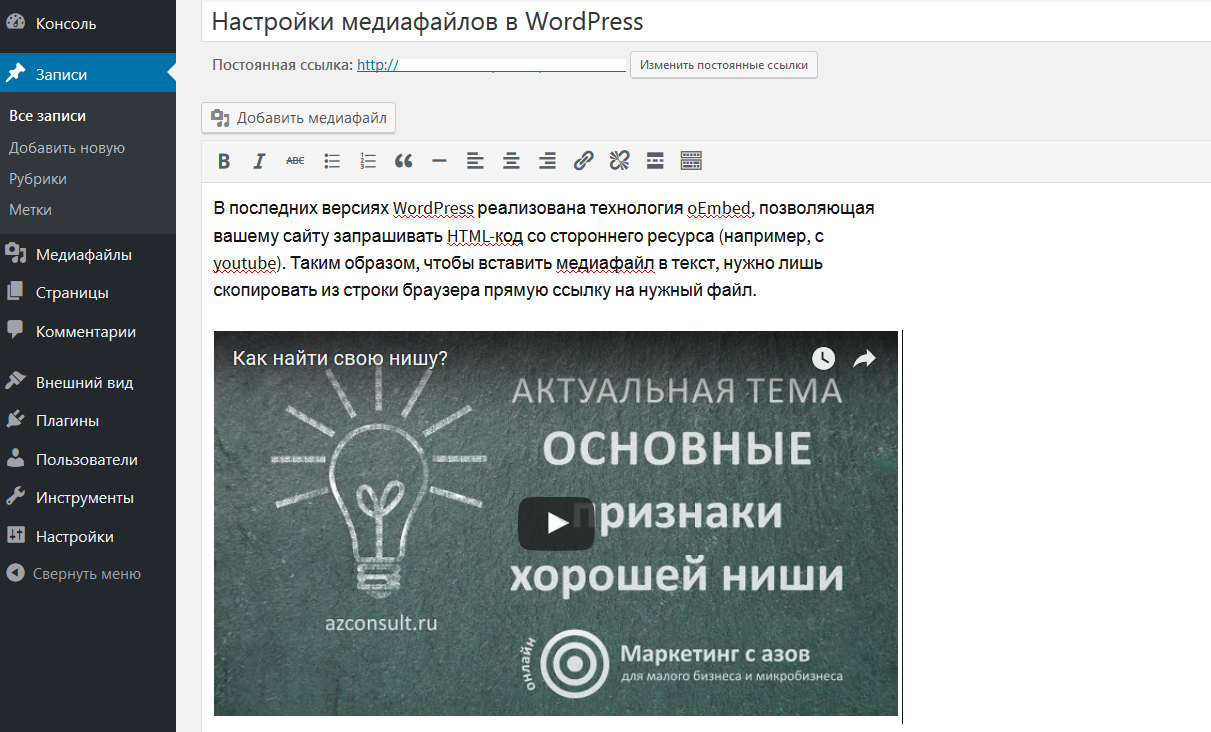
В последних версиях WordPress реализована технология oEmbed, позволяющая вашему сайту автоматически запрашивать HTML-код со стороннего ресурса (например, с Youtube, Vimeo, Flickr и др.). Чтобы вставить медиафайл в текст, нужно лишь скопировать из строки браузера прямую ссылку на нужный файл.
Добавляем медиафайл в запись с помощью технологии oEmbed.
С помощью oEmbed можно внедрять на свой сайт любые виды медиафайлов, но только с определенных ресурсов из белого списка.
Настройка медиафайлов
Редактировать медиафайлы лучше ещё до загрузки на свой сайт или сторонние ресурсы. Однако WordPress позволяет изменить некоторые параметры файлов в своём редакторе. Рассмотрим стандартные настройки на примере изображений.
На странице записи заходим в меню «Добавить медиафайл». Загружаем нужное изображение и сразу же видим поле с основными настройками.
В нашем примере мы загружаем на сайт картинку (скриншот) консоли WordPress для статьи о медиафайлах.
В появившемся справа редакторе настроим варианты отображения файла, а также заполним основные поля: заголовок, подпись, alt и описание. Давайте рассмотрим подробнее все параметры настройки.
- По умолчанию в поле заголовок (title) вносится название загруженного файла. Его нужно заменить на описание содержимого картинки, используя ключевые слова. В нашем примере это может выглядеть так: «фото раздела медиафайлы в консоли WordPress». При наведении курсора на изображение появится именно этот текст.
- Поле «Подпись» заполняется по желанию. Этот текст будет выведен прямо под изображением на странице сайта и в нём может содержаться полезная для читателя дополнительная информация. Например, «как найти все медиафайлы в консоли WordPress».
- Alt нужно заполнять обязательно, мы уже писали об этом. Он может совпадать с title или немного отличаться. Главное, чтобы написанное отражало суть картинки и содержало ключевые слова. Например, «как найти все медиафайлы в консоли WordPress».
- Поле «Описание» позволяет указать более подробную информацию о файле — расширить title. Заполнять не обязательно.
- В настройках отображения можно указать выравнивание – положение файла в тексте.
- Изображение может работать в качестве ссылки на любую другую страницу. Тогда заполняем поле «Ссылка», включив в него нужный URL. Ставим значение «нет», если не требуется, чтобы картинка вела на какую-то другую страницу сайта или открывалась в большем размере.
- Размер (большой, средний, миниатюра или полный) выбираете в зависимости от целей. В большинстве случаев лучше выбирать полный, тогда изображение отобразится в тексте с исходными настройками.
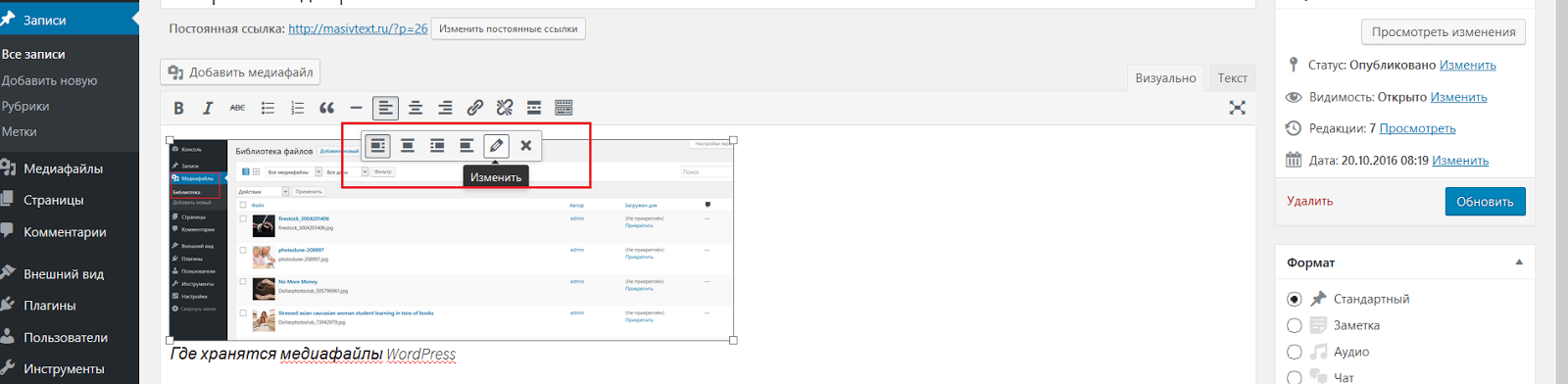
Если вам требуется изменить параметры уже размещенного изображения, то откройте статью или страницу для редактирования и нажмите на нужное изображение — появится меню настроек.
Для удобства поиска и использования загруженных изображений есть специальный плагин WP Media Categories. Он позволяет присваивать категорию каждой картинке.
Для корректировки настроек видео- и аудиофайлов (например, ширины отображения файла, обтекания текстом), можно внести изменения в код вашей темы или установить дополнительные плагины. Хотя в большинстве современных тем для WordPress стандартные настройки позволяют корректно отображать медиафайлы на странице. Что касается основных настроек таких файлов (размера, разрешения и т. п.), их нужно менять ещё до размещения ссылки на своём сайте.
Удаление медиафайлов
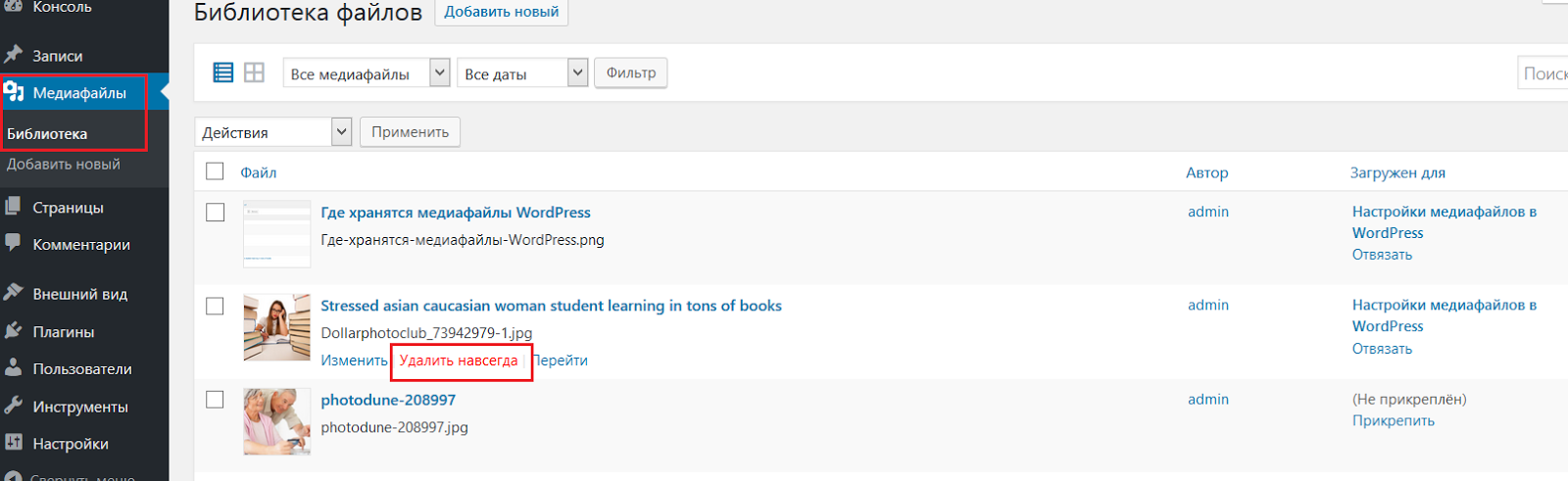
Неиспользуемые медиафайлы лучше удалять, чтобы не создавать лишнюю нагрузку на сервер. Для этого заходим в библиотеку медиафайлов, наводим курсор на нужный файл и нажимаем кнопку «Удалить навсегда».
Если вам требуется удалить сразу несколько файлов, то отмечаем галочками нужные, выбираем действие «Удалить навсегда» и нажимаем «Применить».
Для удобства работы с лишними файлами есть специальный плагин — WP Media Cleaner. Он проверяет все медиафайлы на предмет их использования в записях или на страницах сайта. Файлы, которые не используются, плагин помечает, и их можно в дальнейшем удалить.
Мы постарались отразить самую основную информацию, которую нужно знать владельцу сайта для эффективной работы с медиафайлами.
Если у вас остались вопросы, пожалуйста, пишите нам — мы с радостью расскажем вам ещё про что-нибудь полезное.

Для работы с медафайлами вам пригодится эта информация:
* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.






















Классно! Спасибо, шикарная инструкция!!! В закладки.
Мария, большое спасибо за отзыв:)
Если у меня 4 картинок у каждой статьи, то написание ключевиков в альтах не сочтется за спам?
Если это разные ключи, и если в целом плотность ключей в тексте не очень большая, то не сочтётся.